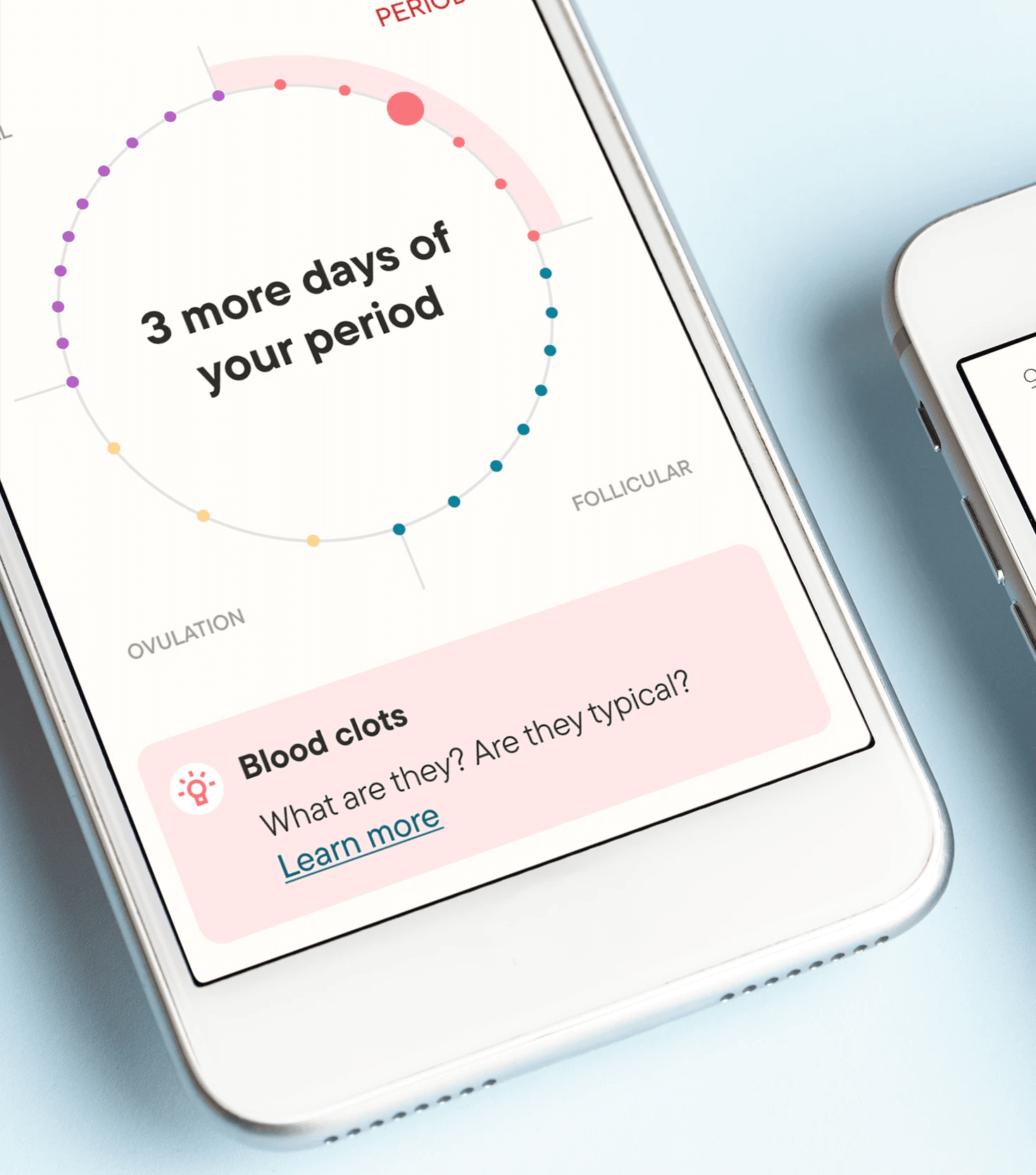
The Product
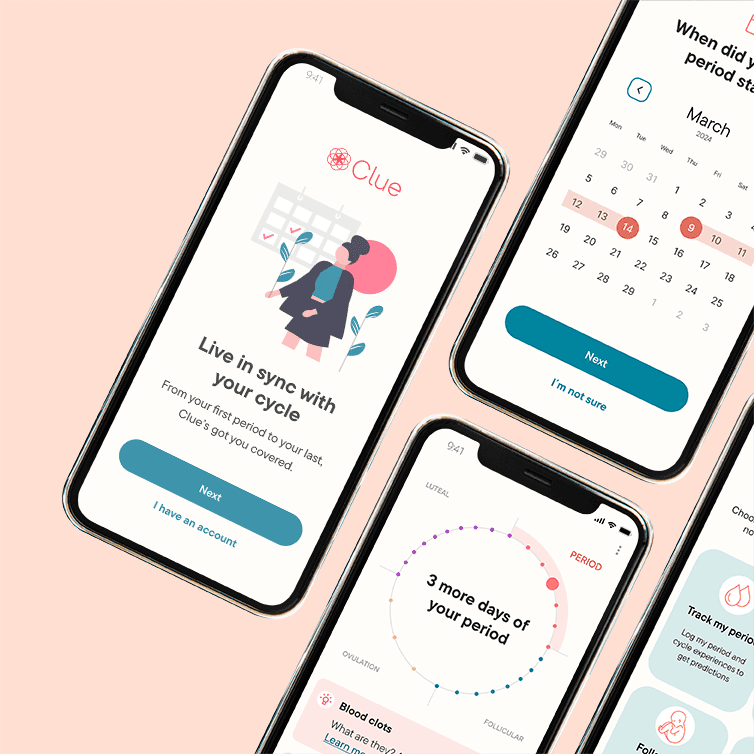
For this project, I focused on Clue, a period tracker I use myself. Clue is much more than that, but despite its regular use, it took some time for me to fully grasp its capabilities. As a UX designer, I saw an opportunity to apply UX and UI design principles and improve Clue’s Onboarding process.
Project Duration
Clue is an app dedicated to people that want to track their period, fertility and learn more about how their bodies work.
Project Duration
February - April 2024
My Role
UX and UI, from wireframing to prototyping of the Onboarding screens.
Responsibilities
Competitive audit, user research, low
and high-fidelity prototyping, usability studies, and iterating on designs.
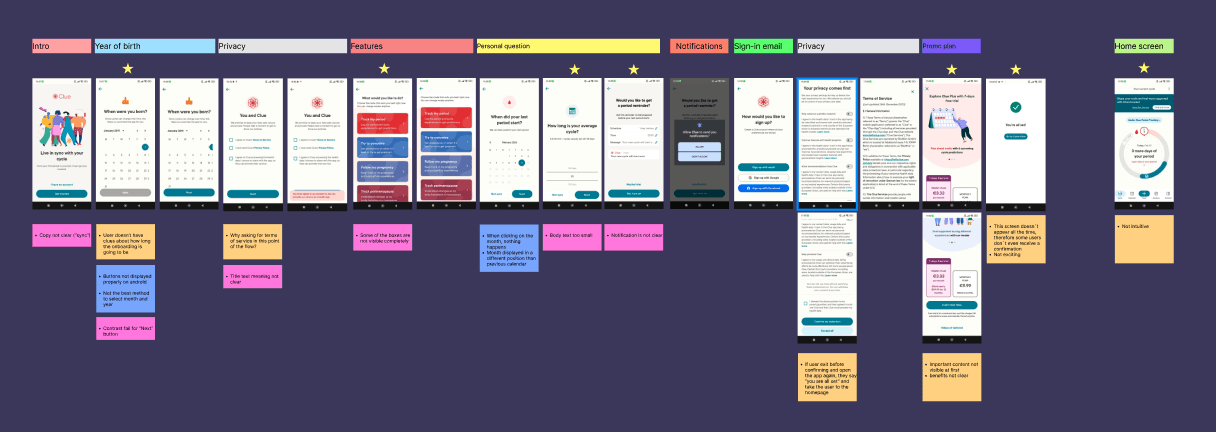
01
First Analysis
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
My research was biased
I could have a career as fortune teller
02
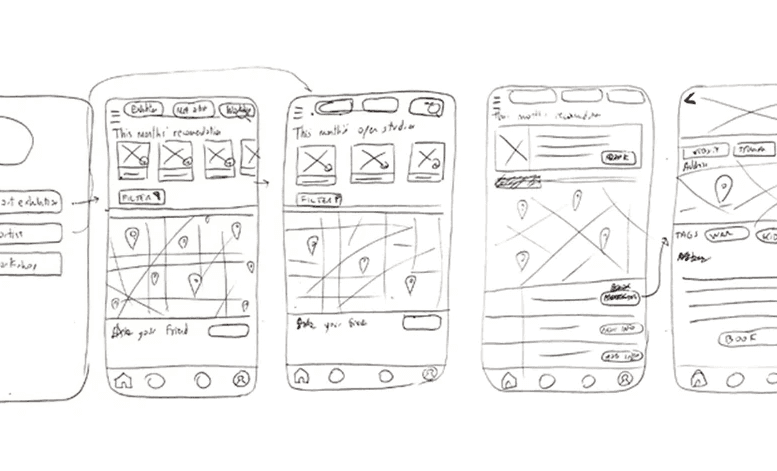
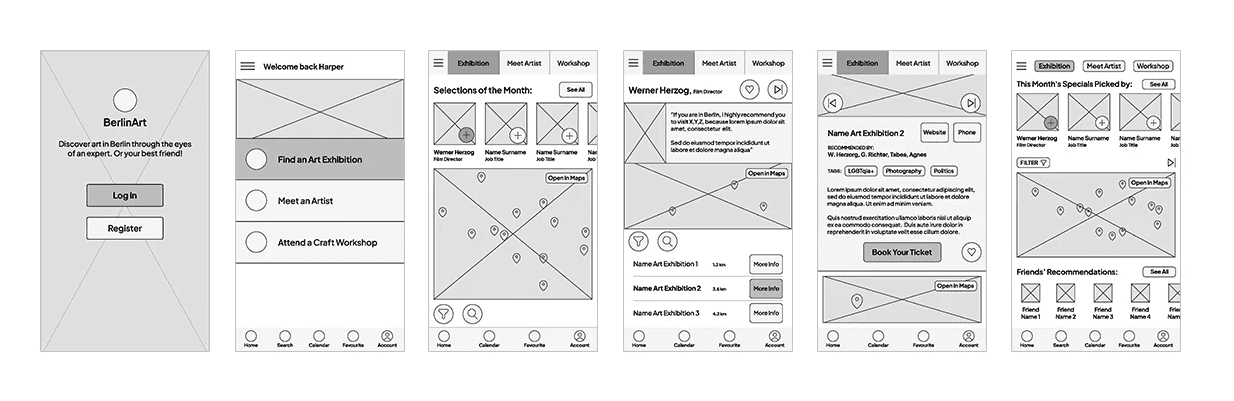
Wireframing
Onboarding progress duration unclear
User flow interrupted for consent solicitation
Post-onboarding confirmation lacks consistency
Premium account benefits poorly displayed on the promo page
Home screen prioritizes promo banner over tracker tool
Im confused but I agree
I wholehearedly agree
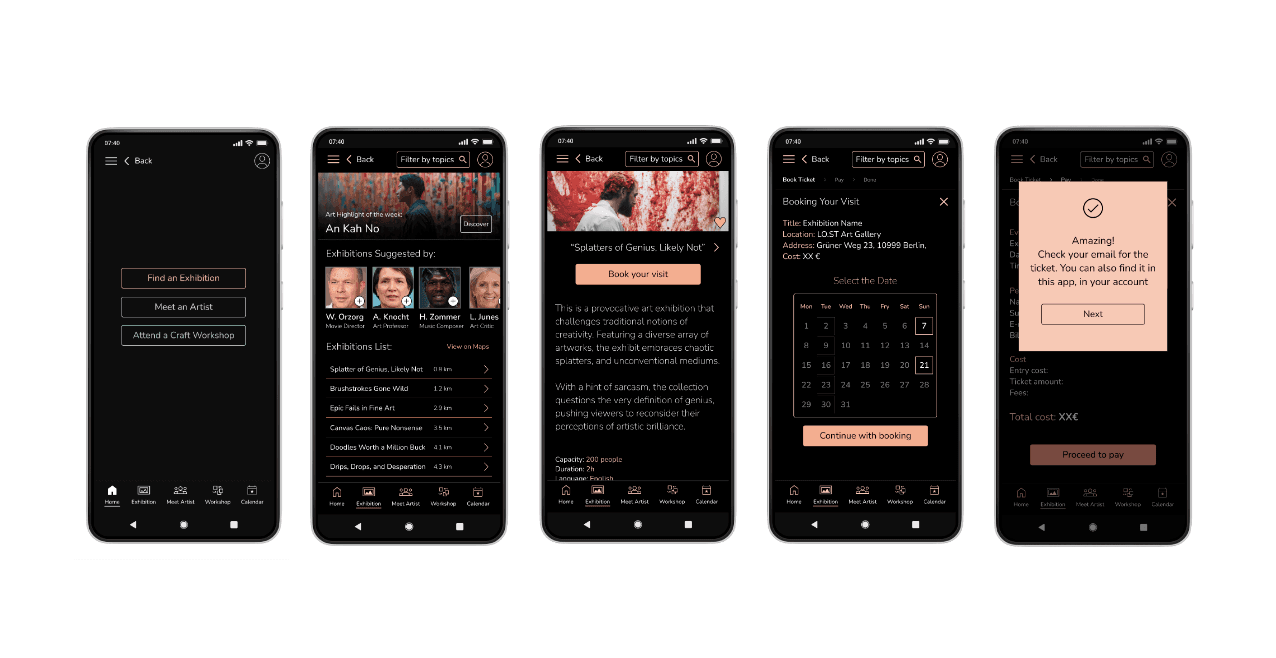
03
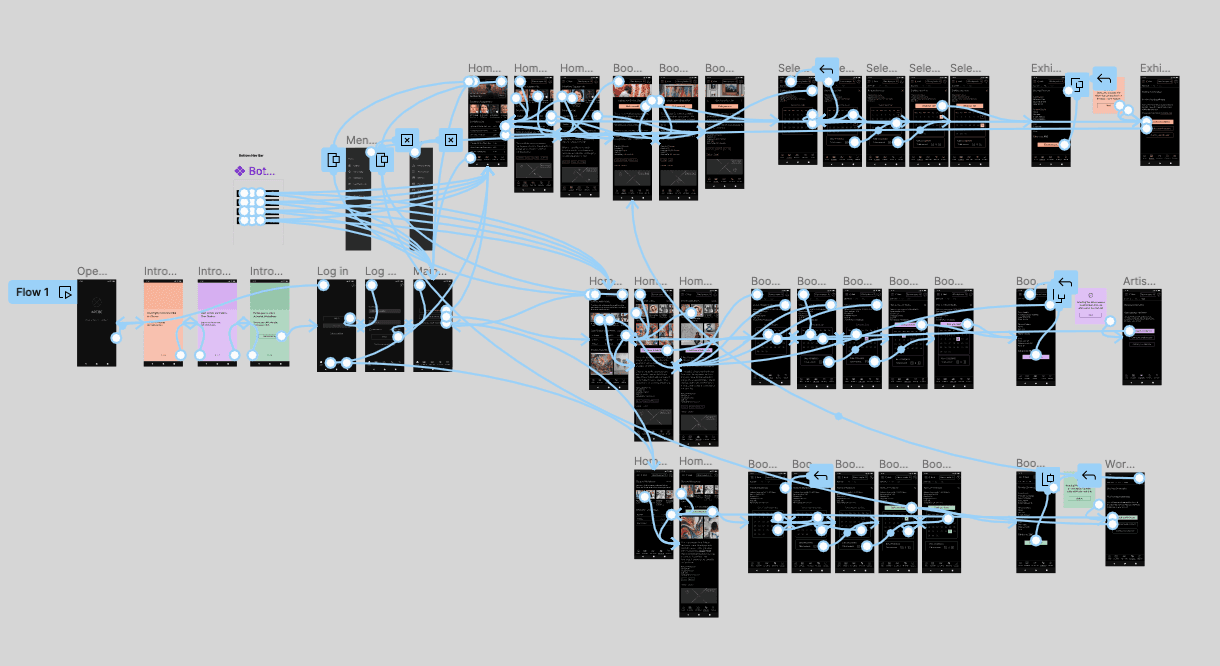
Prototyping
After extended wireframing, I created a low-fidelity prototype, developing the main user flow considering 3 features:
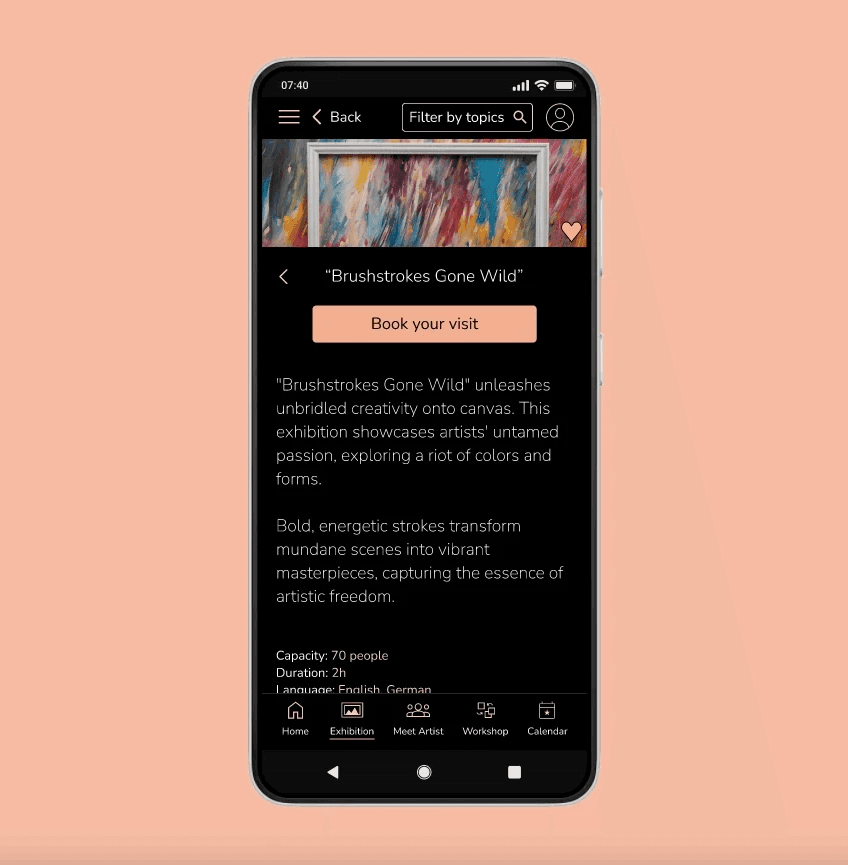
one for booking an exhibition
one for attending a workshop
one to meet an artist
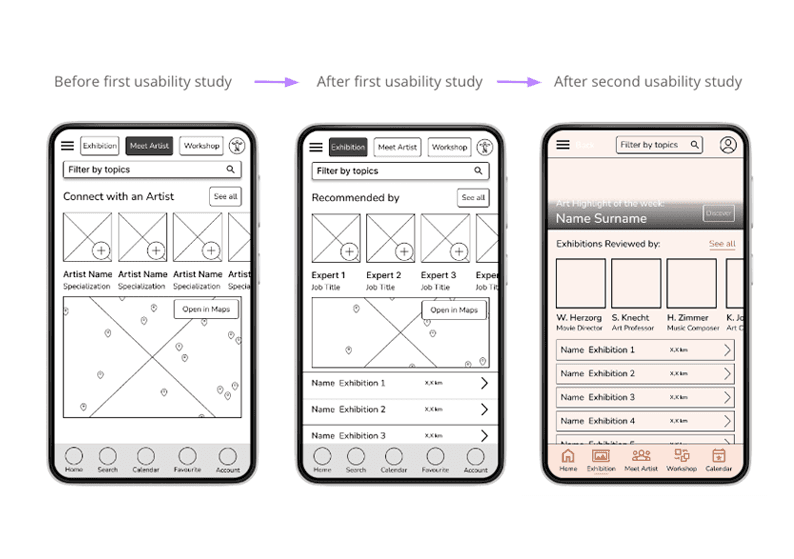
04
Testing
Once the low-fi prototype was ready, I conducted a usability study, collecting 6 findings. Here’s one: "Users needed a better distribution of the main content on the home page: the list of exhibitions."
Following the second usability study, it also became evident that certain users encountered difficulties with the booking flow. Consequently, additional steps were introduced to streamline the process and improve the user experience, for example adding extra confirmation steps,
05
Re-design
As the features of the app were not clearly displayed, to increase the chances of users subscribing at the end of the onboarding process, I’ve added 3 extra introduction screens about them. On top of that, after reading them some users might be more willing to give their consent and generally more secure about their data privacy, which is requested on the screen that follows.
06
Testhing phase N.2
Last but not least, a GIF containing the complete onboarding flow I designed.
Last but not least, a GIF containing the complete onboarding flow I designed.