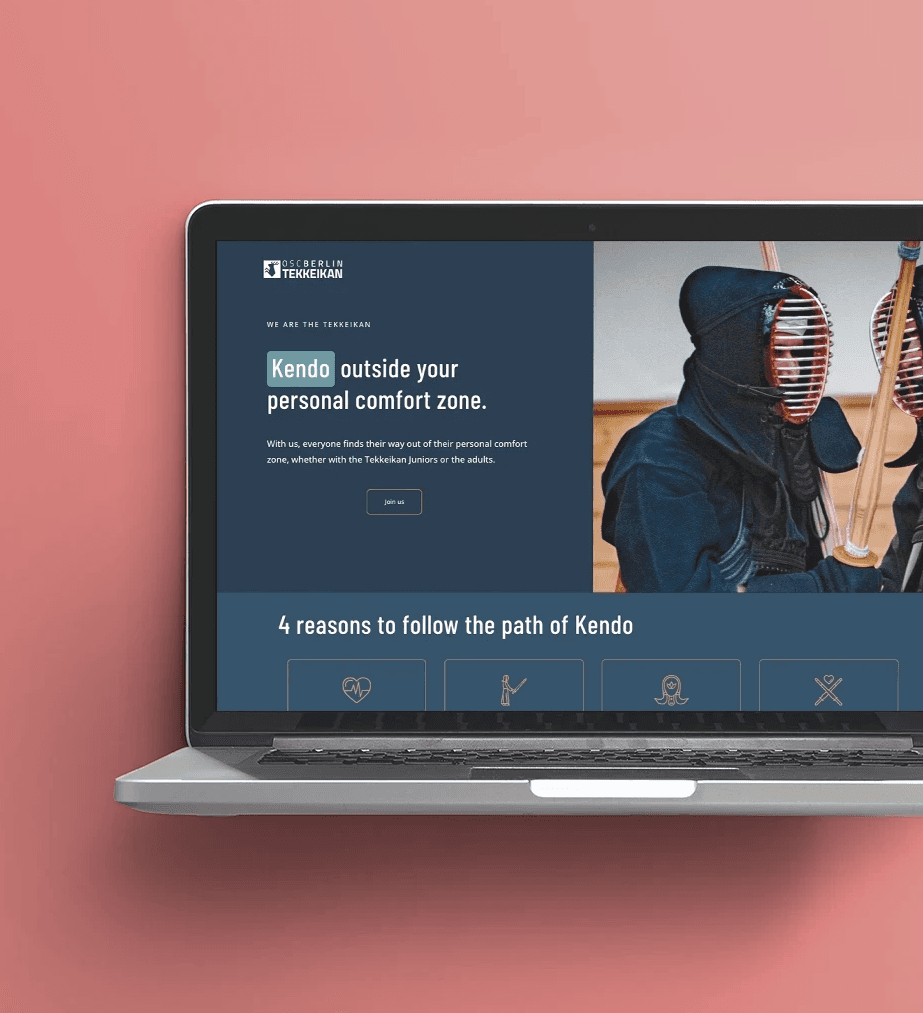
Tekkeikan is a kendo club based in Schöneberg, Berlin.
In case you were wondering, here you can find out what kendo is about. Founded in 2011, it’s one of the most popular dojo in the city, and it currently holds the title of the 2023 Berlin Kendo Championship. After updating their logo, I was also entrusted with a re-styling of the website. It’s a work-in-progress project, but here you can have an idea about how it started and how it is developing.
New look for Tekkeikan’s existing website, keeping the same content but re-organizing the design architecture.
The main goal: attract new potential members to the club.
November 2023 - Ongoing
UX, UI and visual design, creating a high-fidelity prototype for delivery to developers.
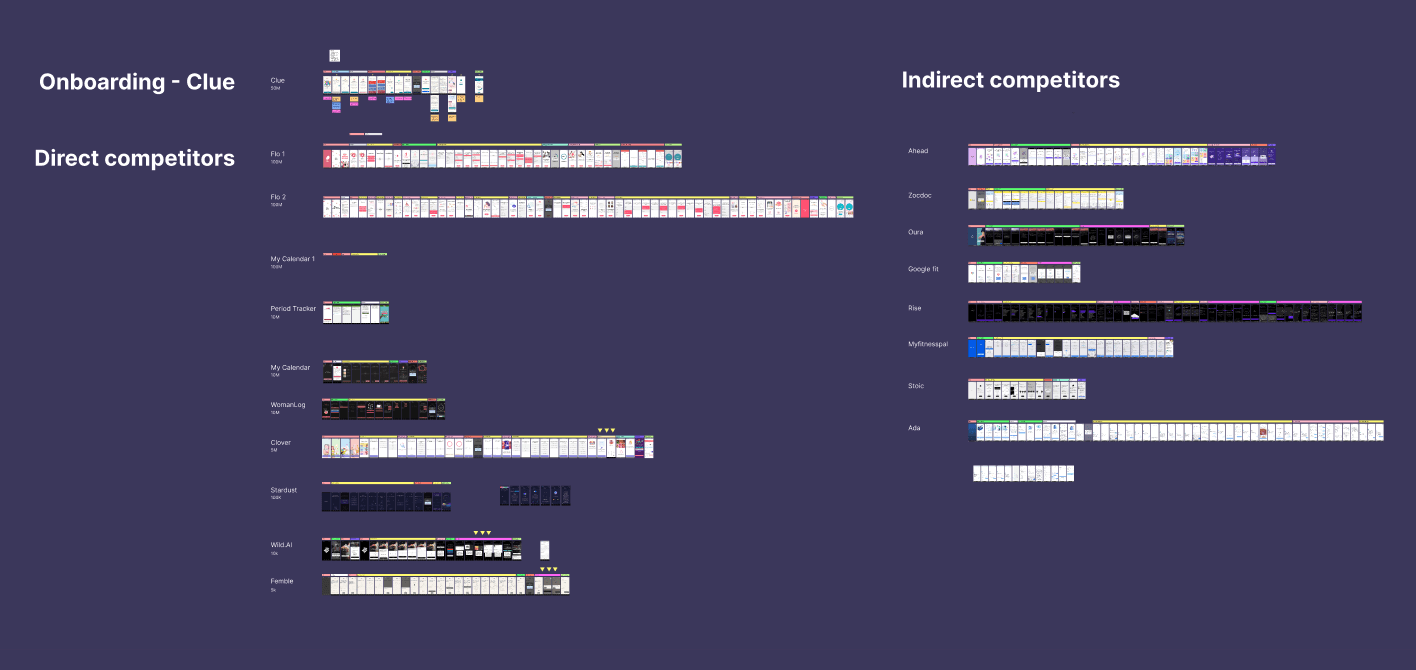
Conducting competitive audits, paper and digital wireframing, low and high-fidelity prototyping, icon design, proposals on design architecture, and iterating on designs.
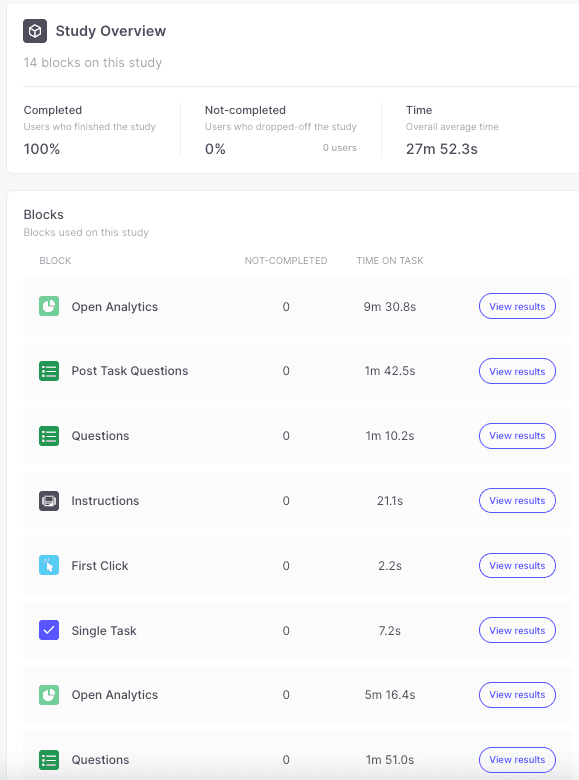
UX Pain Points
Onboarding progress duration unclear
User flow interrupted for consent solicitation
Post-onboarding confirmation lacks consistency
Premium account benefits poorly displayed on the promo page
Home screen prioritizes promo banner over tracker tool
UI Pain Points
User flow interrupted for consent solicitation
Post-onboarding confirmation lacks consistency
Premium account benefits poorly displayed on the promo page
Home screen prioritizes promo banner over tracker tool
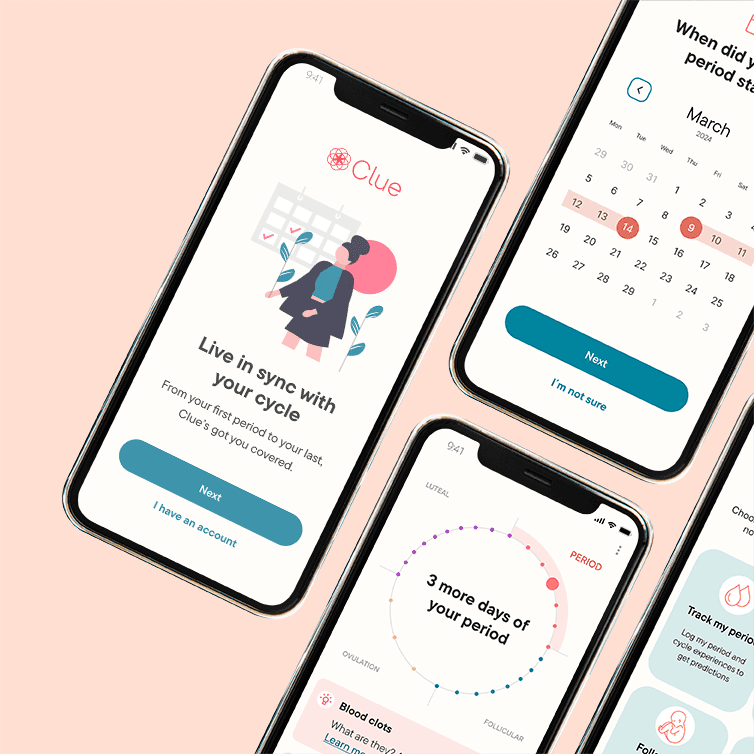
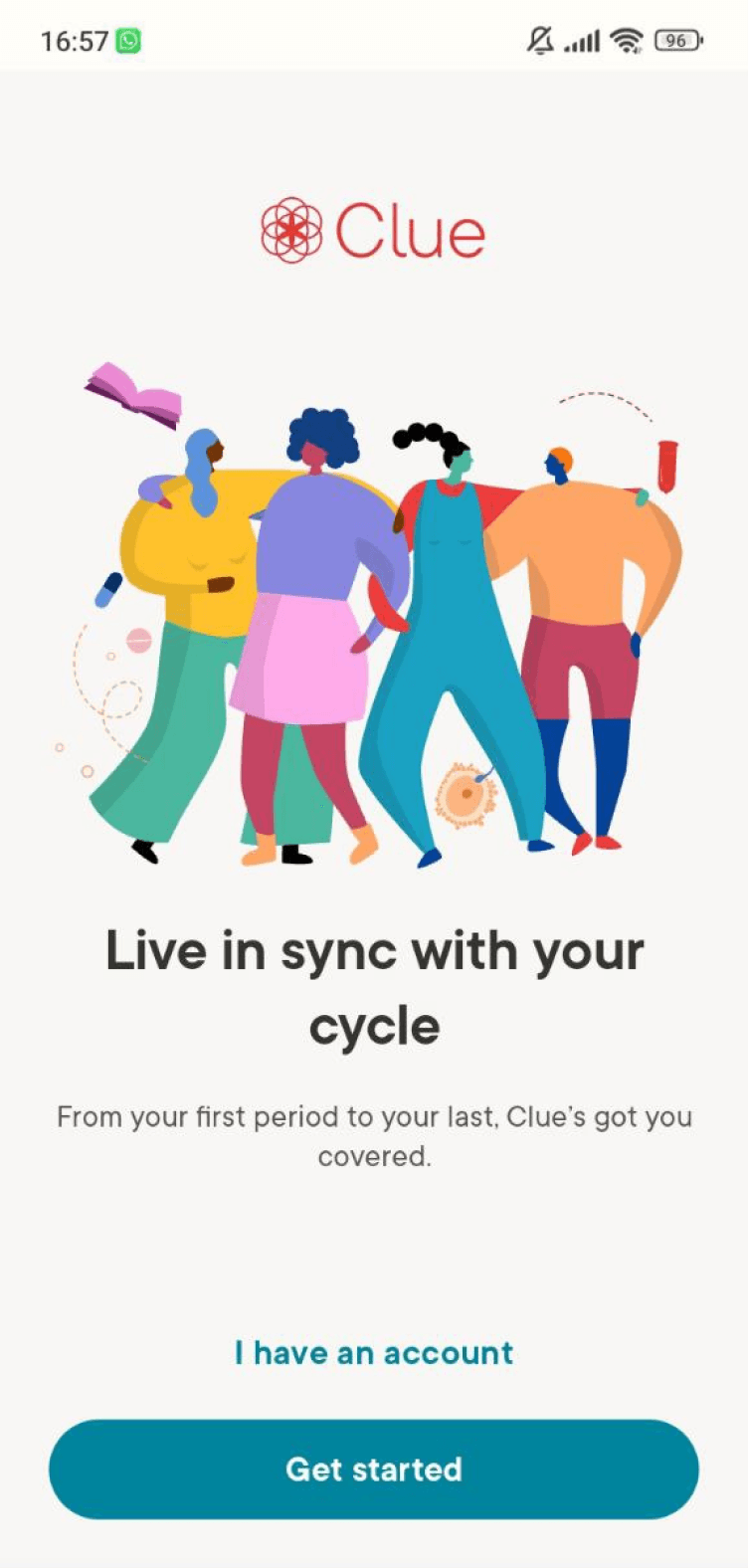
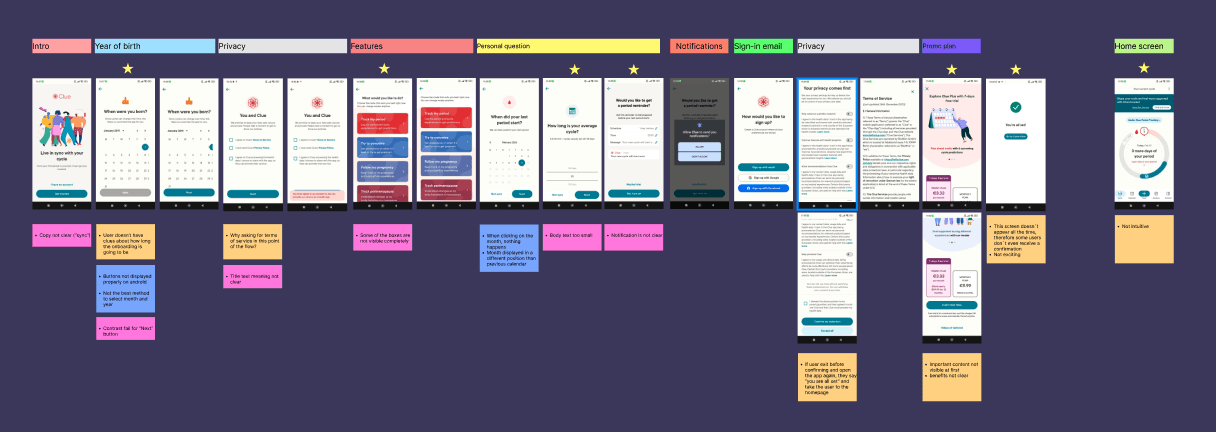
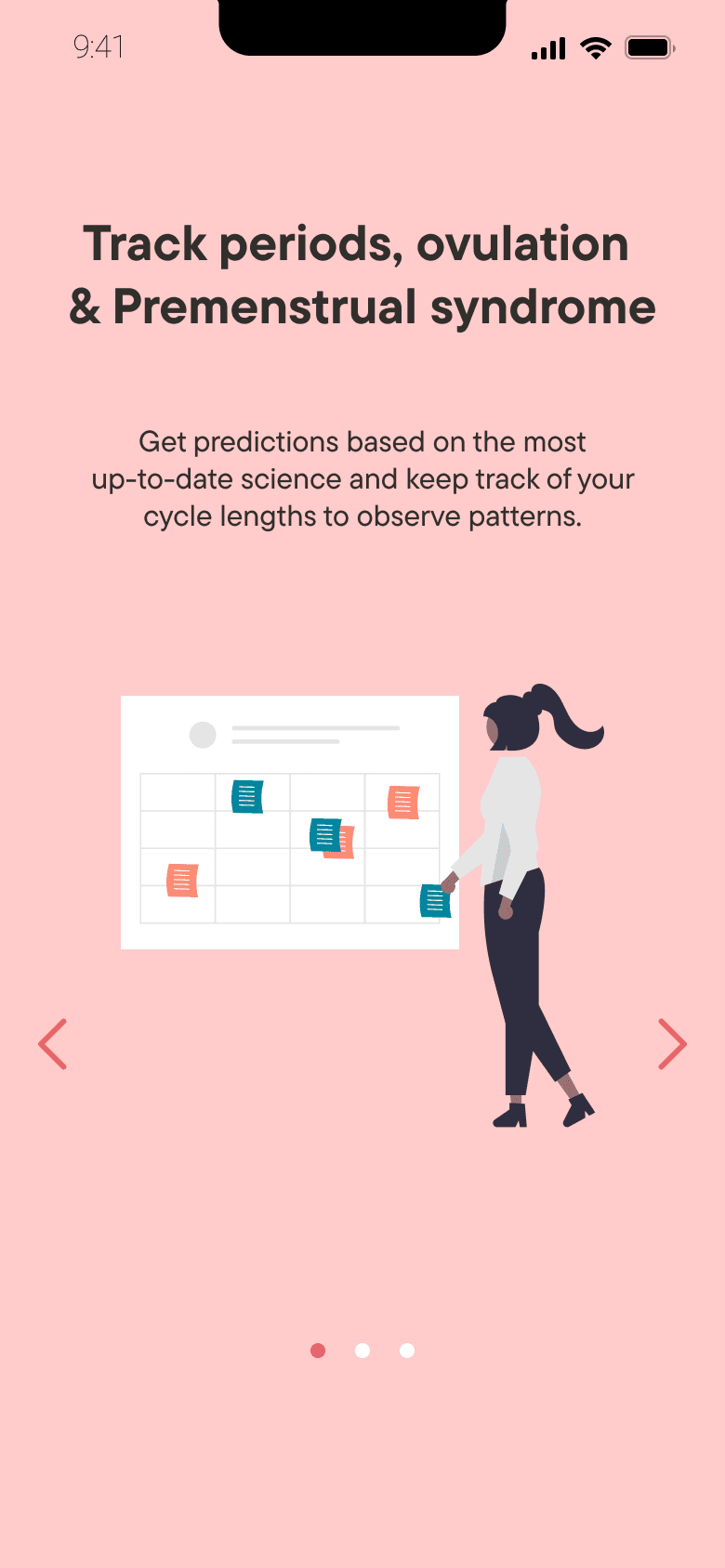
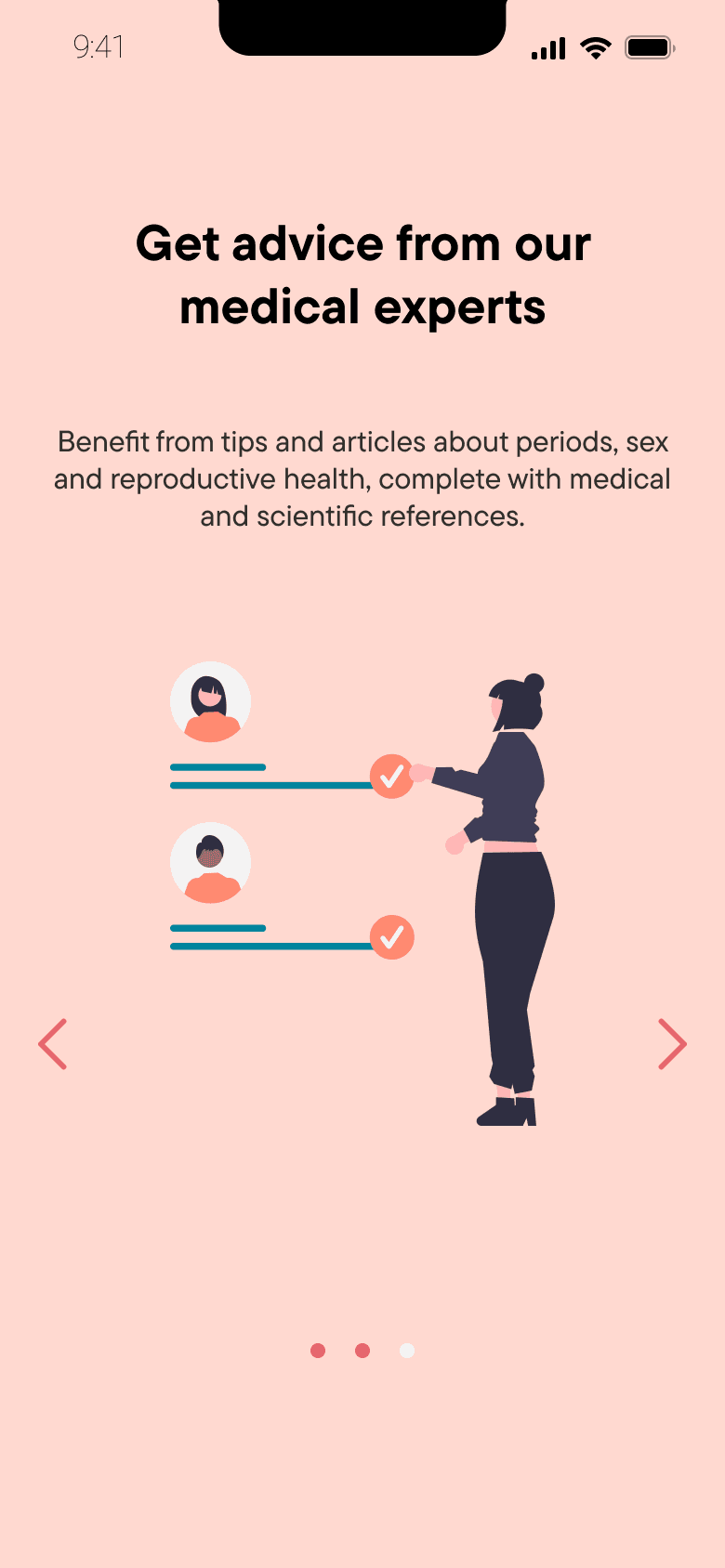
Clue Original Onboarding
Before
Not all features are fully visible, users need to scroll
Selecting manually day, month, and year can require quite some time
The background color of some boxes doesn't follow WCAG standards
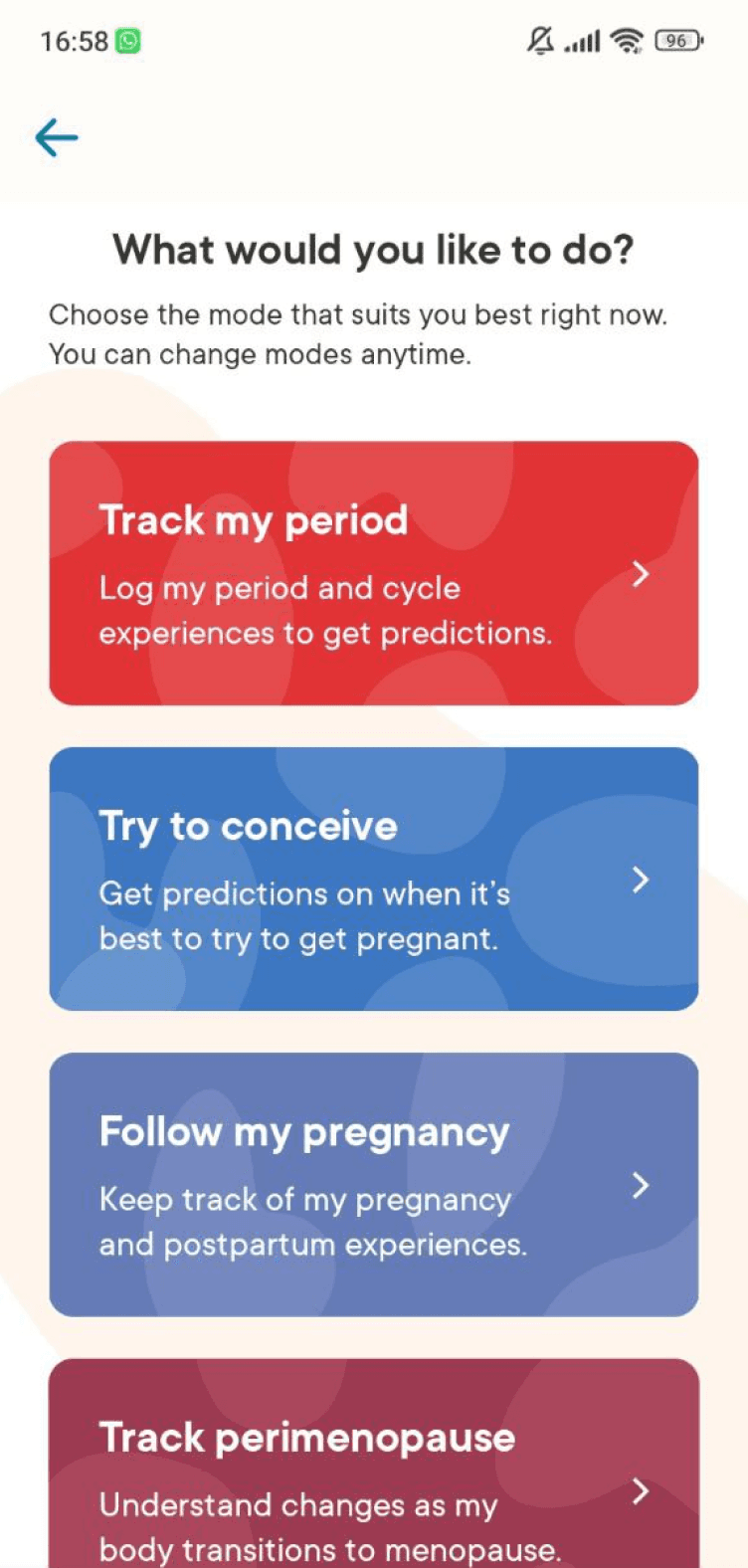
After
All the boxes are visible and the copy is more readable
The icons support users in understanding what the features are about
An extra confirmation step has been added, to show the users what had been selected before proceeding
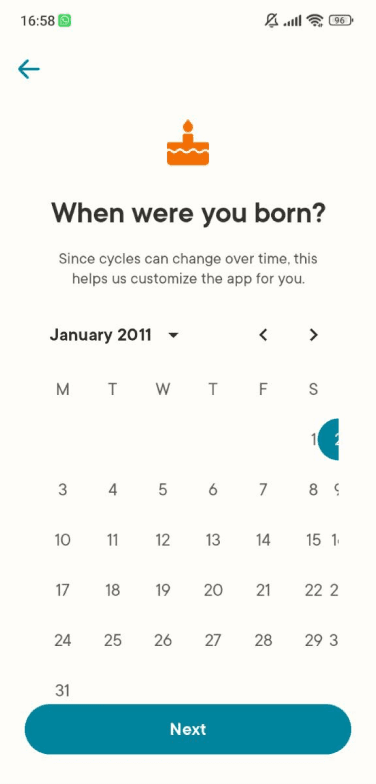
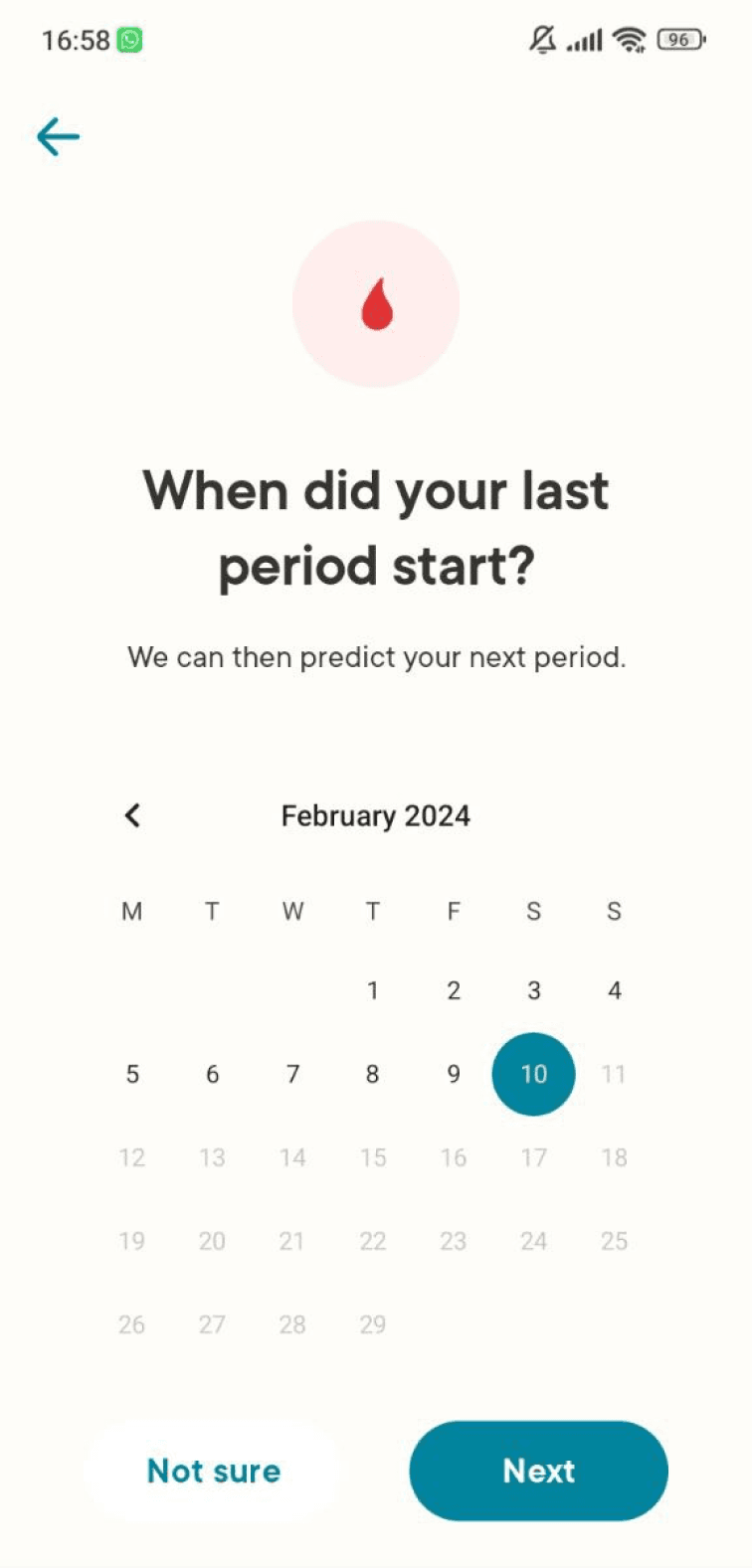
Before
Not all the buttons are visible (on Android)
Selecting manually day, month, and year can require quite some time
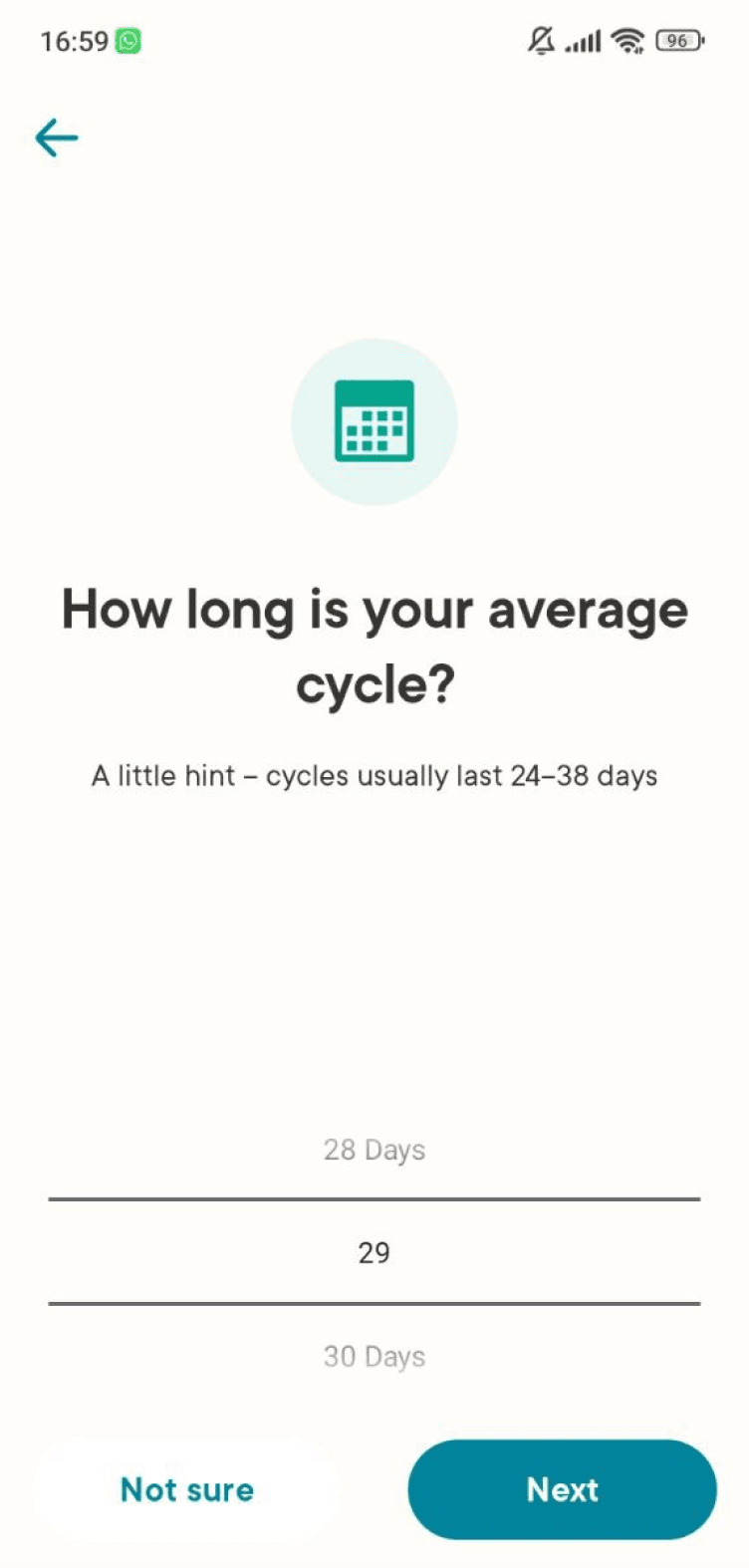
After
The input format is more intuitive
The pre-filled example helps users who are not familiar with this format understand what to do
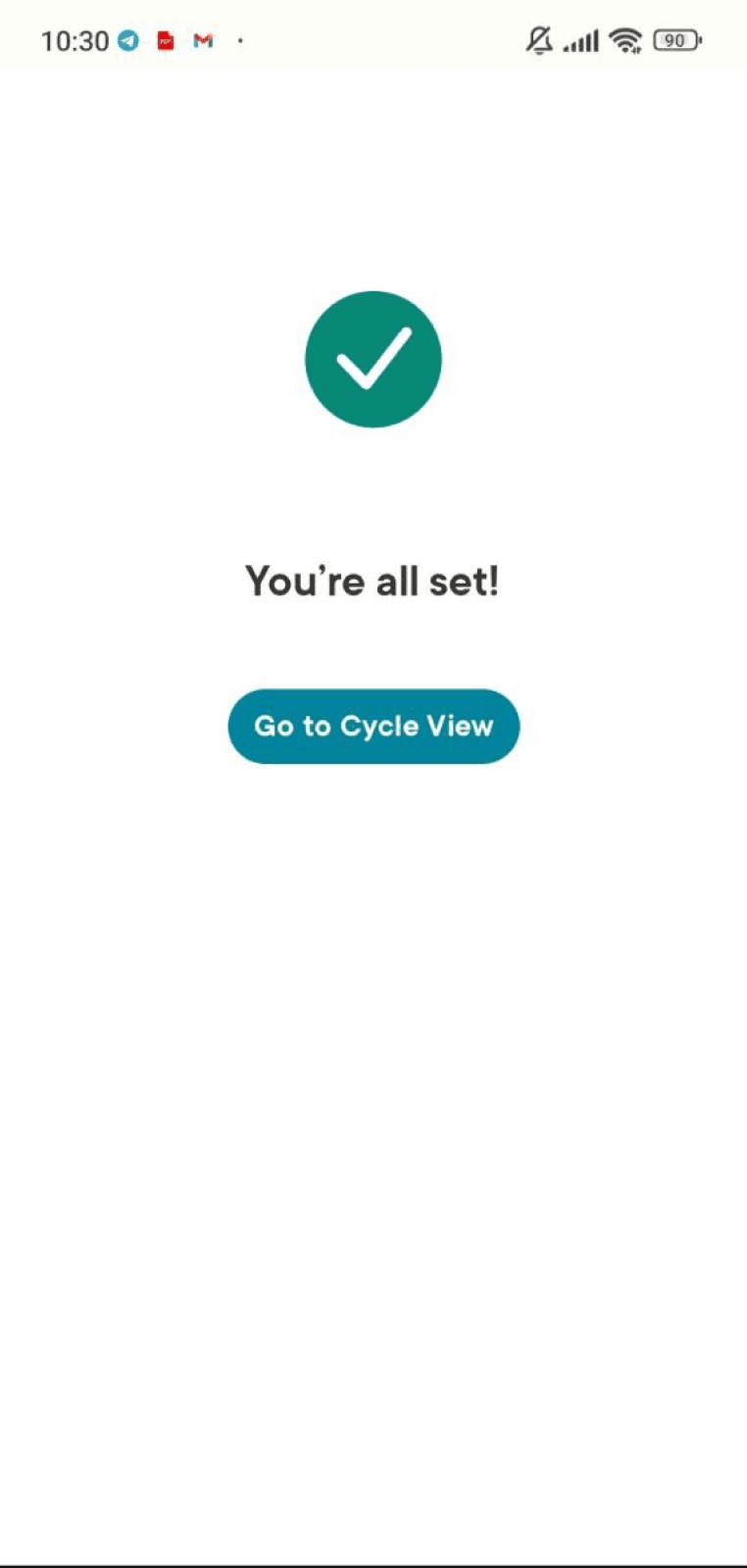
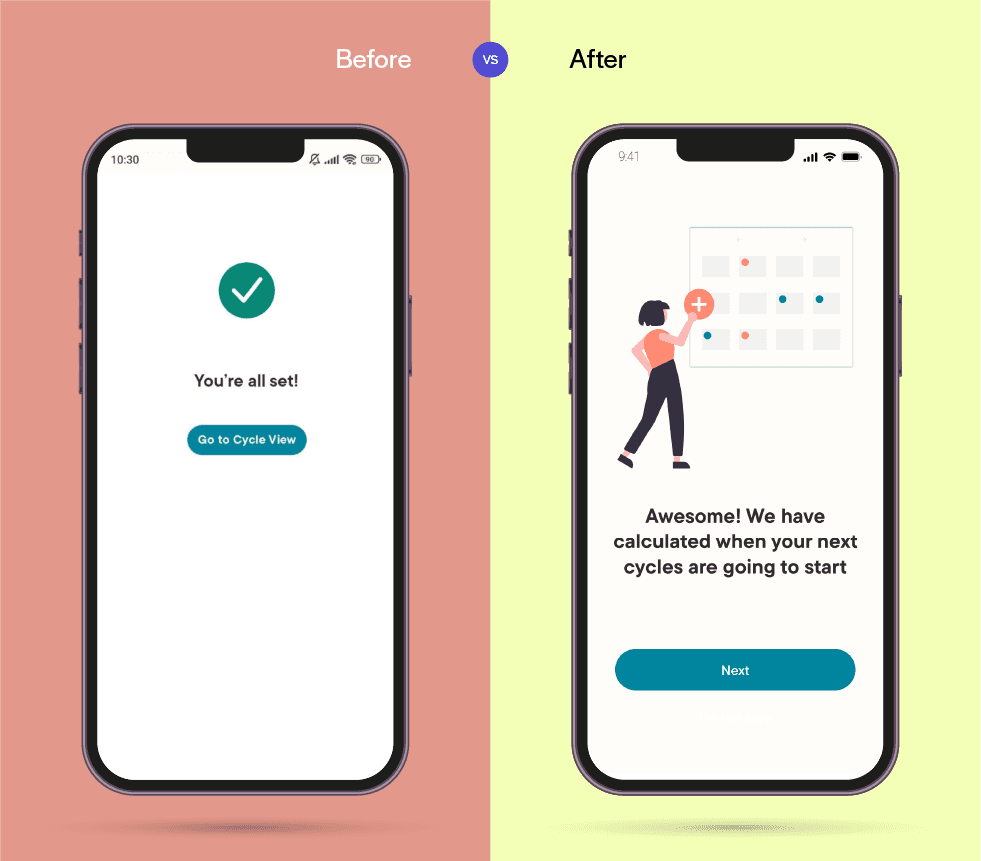
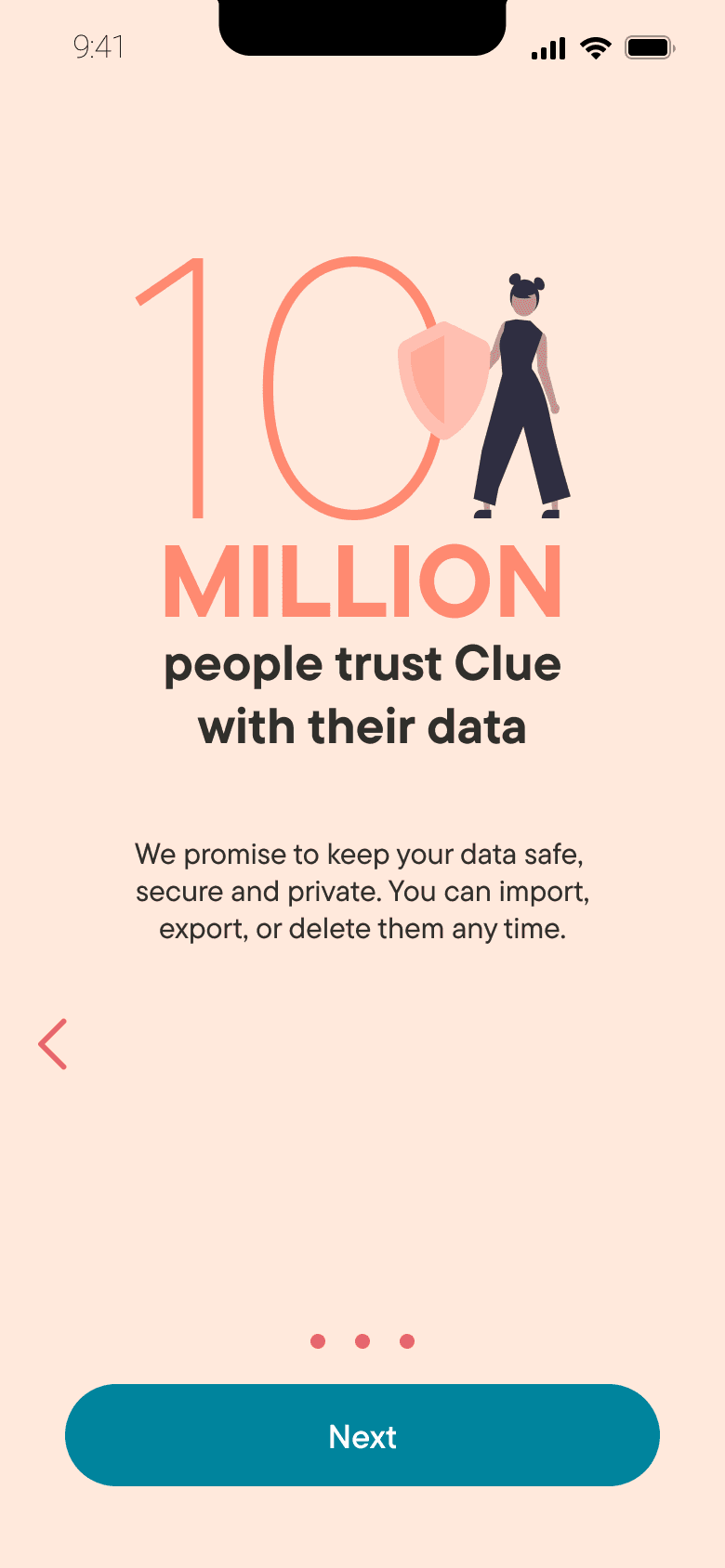
Before
The copy appears generic
Not visually engaging
After
More information has been added to explain what’s the current status
A subtle animation was implemented in the background, to entertain users as they wait for the next screen to load
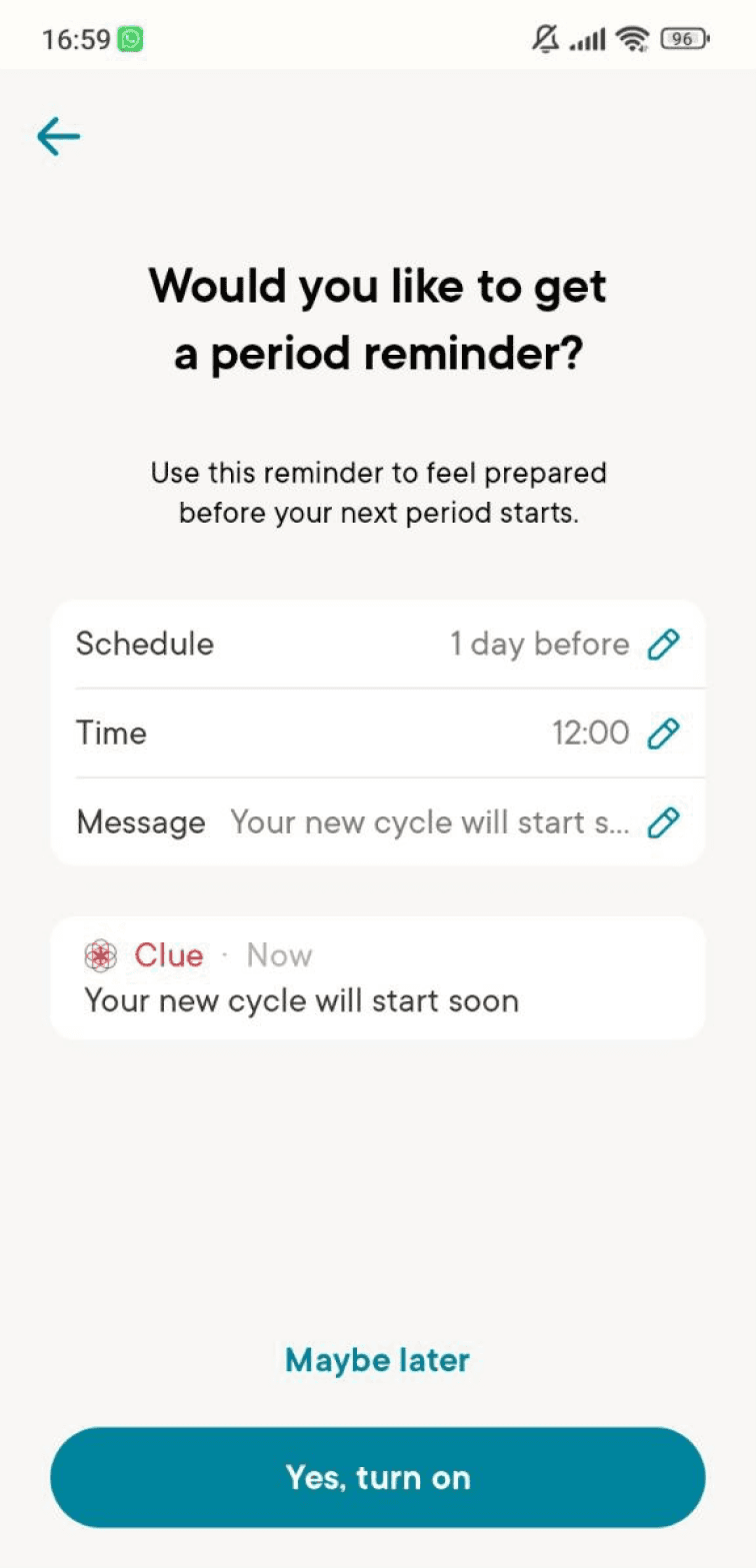
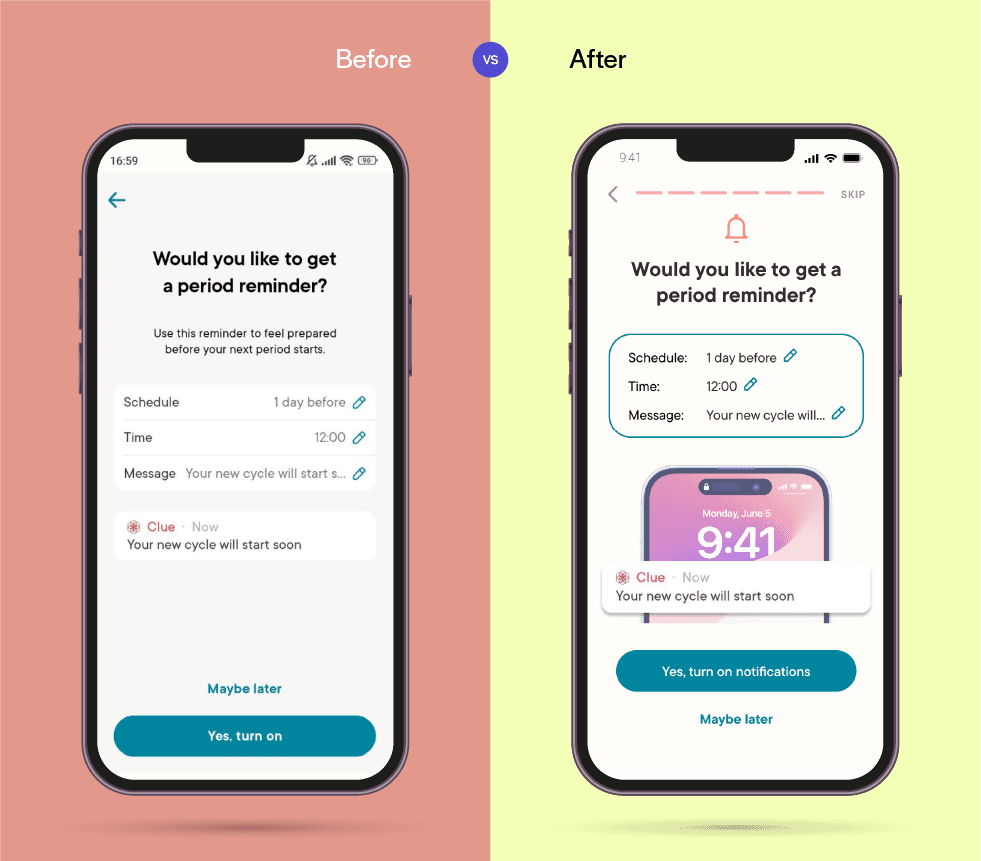
Before
The notification preview appears so realistic that some users might thing their period is about to start and not understand that it's just a sample
The notification set up is not engaging
After
The notification preview is clearly separate from the standard content
The preview appears to be less realistic because it's on top of a phone, yet easy to understand
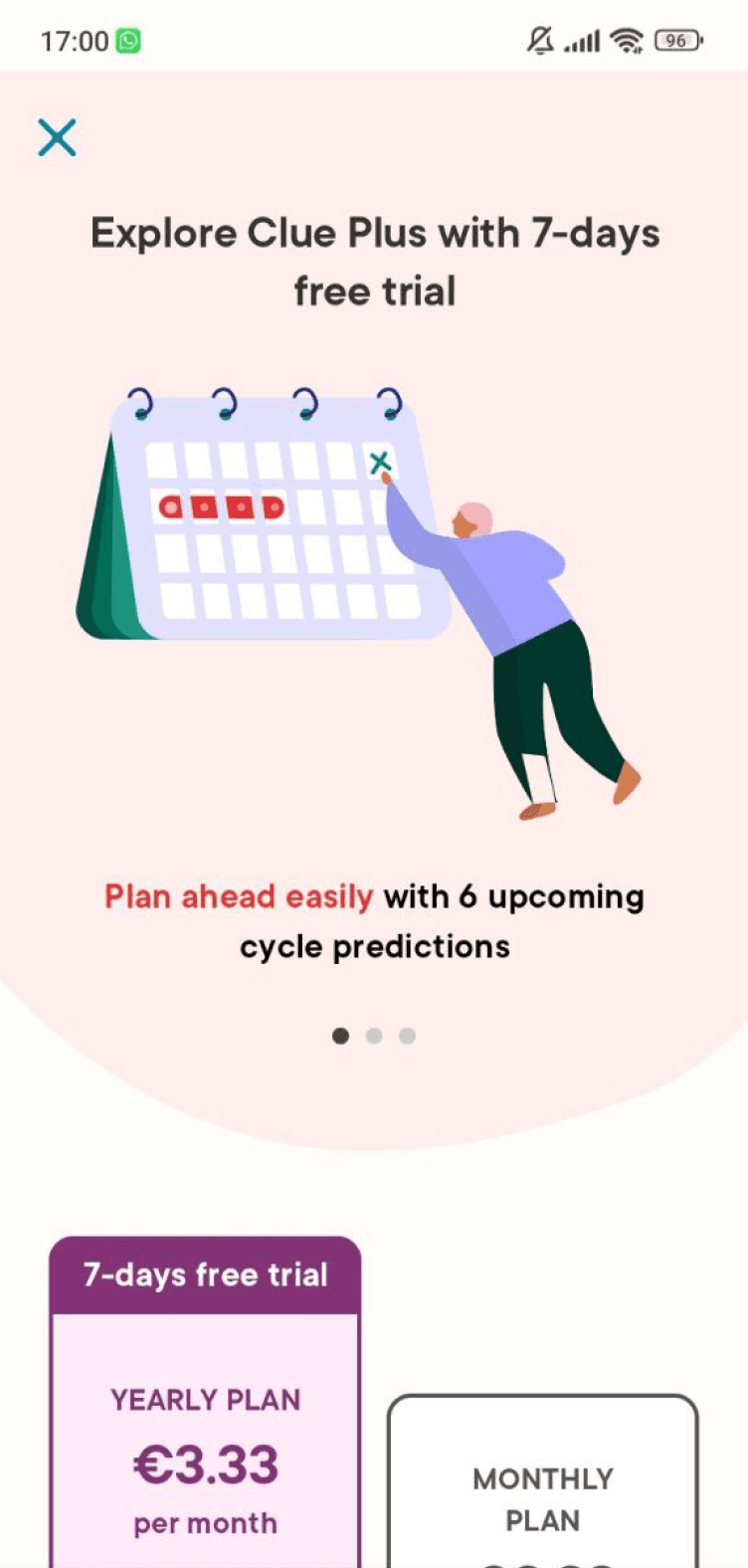
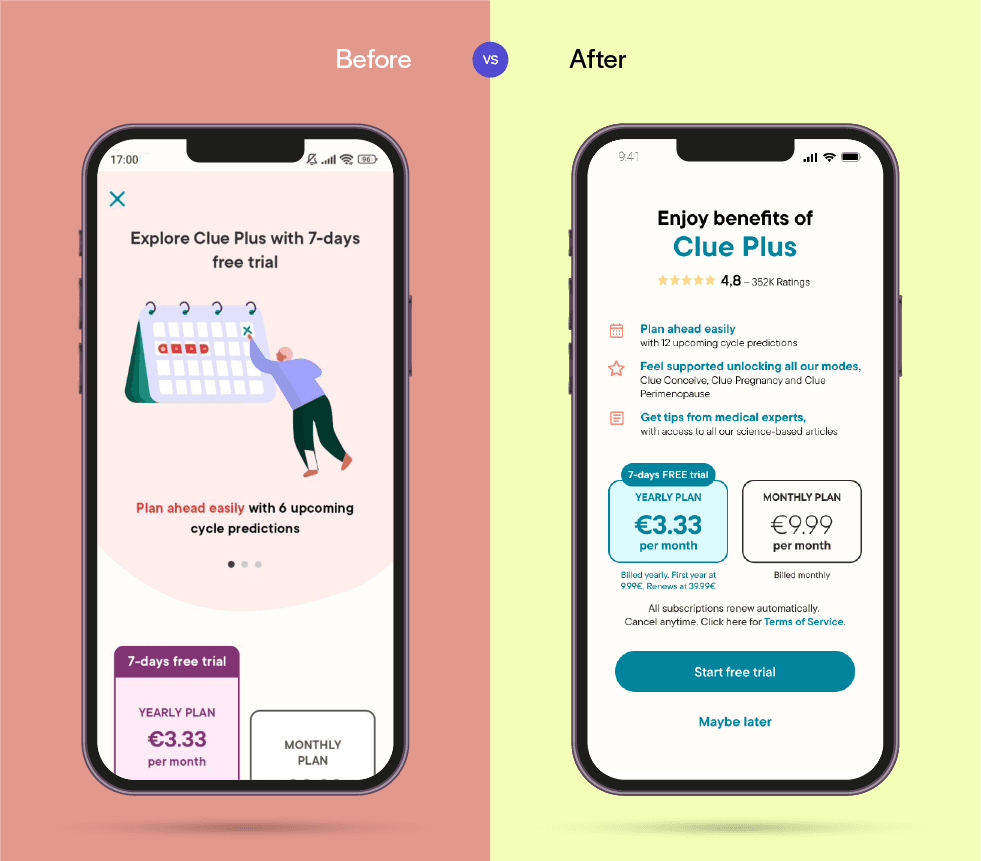
Before
The benefits are not immediately displayed, and some users might completely skip them while scrolling
Important content is not visible without scrolling
Some users might struggle to exit this page once they scroll down
After
The main benefits are listed clearly on top of CTA buttons
Added "Maybe later" as a more visible alternative to "X" button
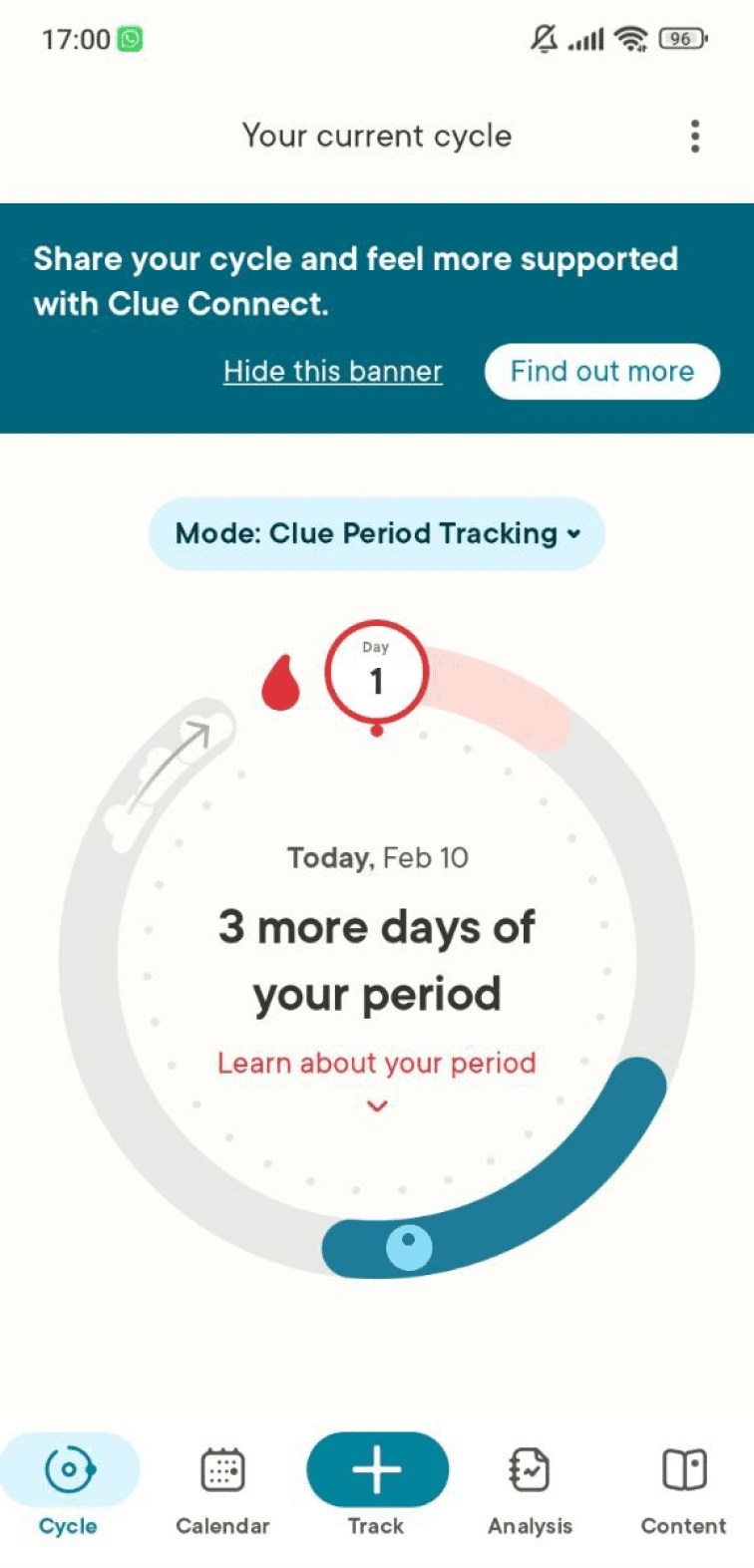
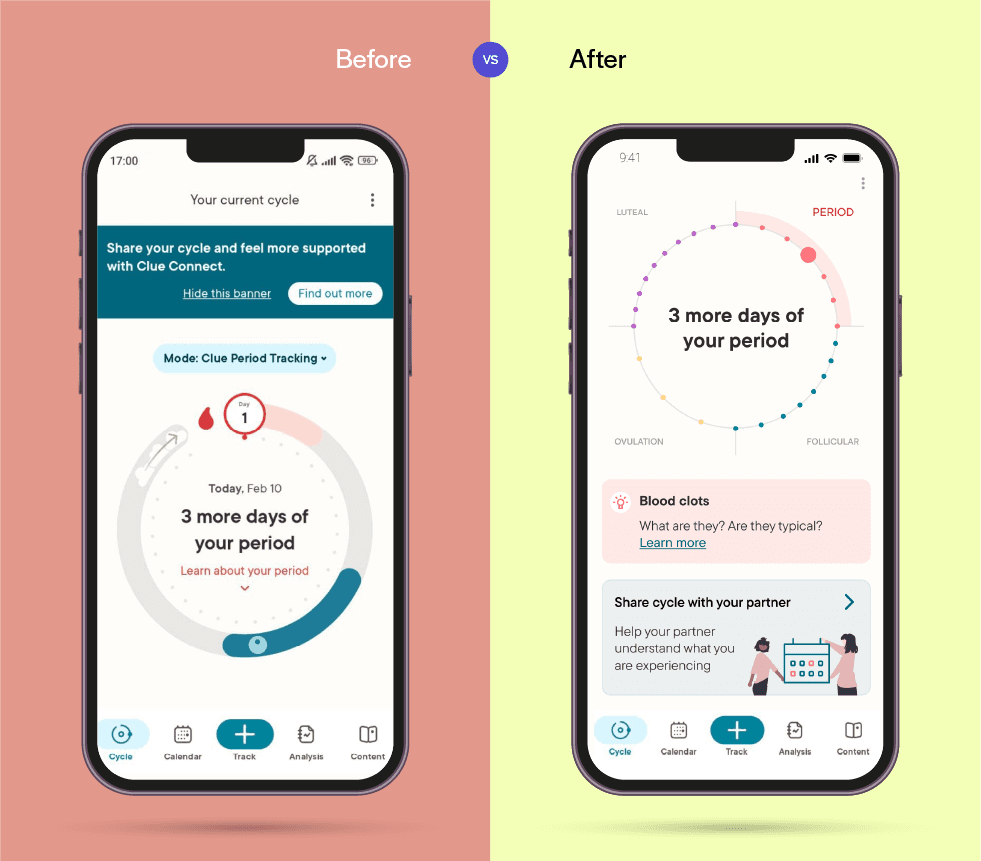
Before
The promo banner placed before main tools could lead to frustrating interactions
The tracking wheel lacks intuitiveness without a tutorial
After
The main tool is now prioritized and accompanied by additional information
An informative button appears below, to engage more with users and give them extra insight about their period
The promo banner, at the bottom of the screen, is now less intrusive