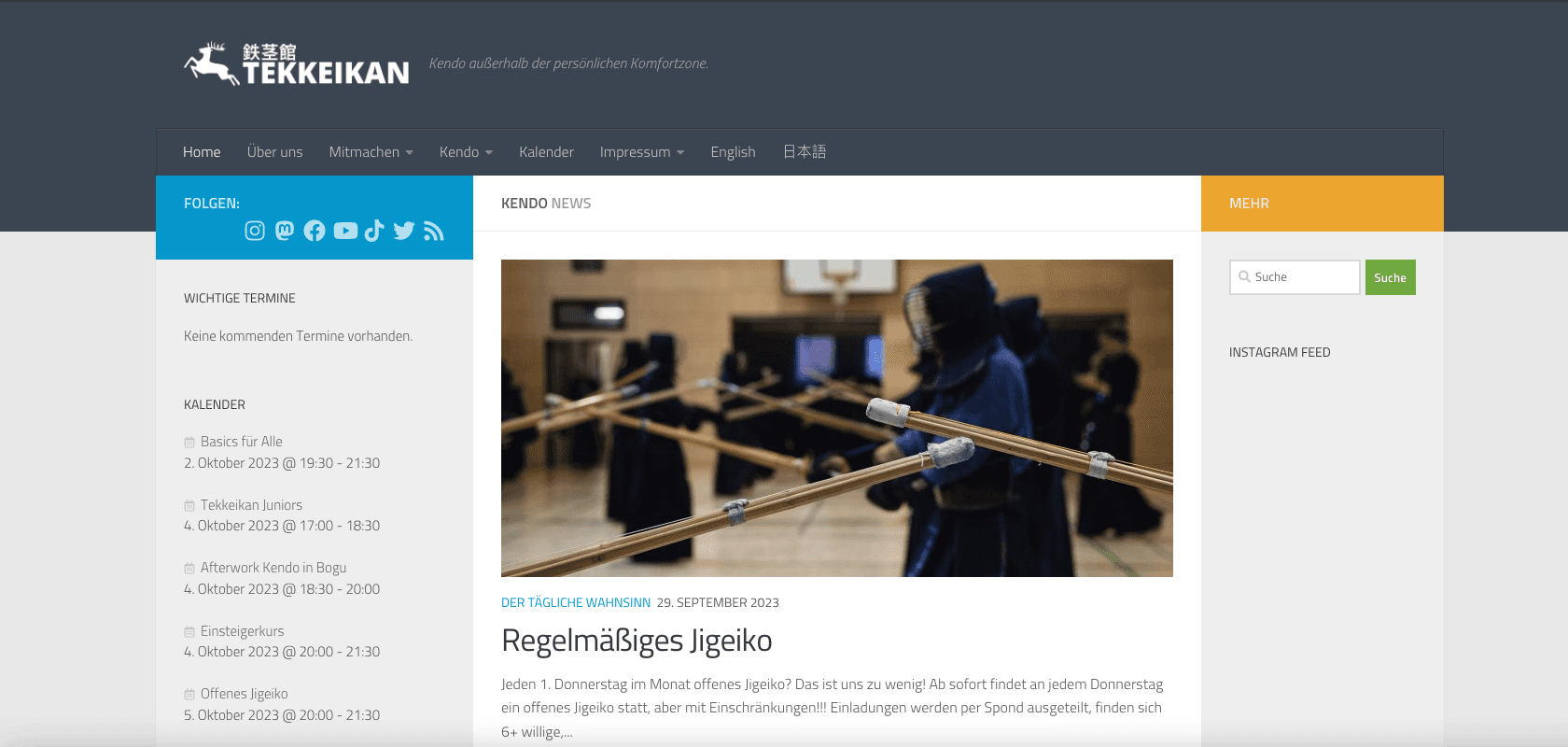
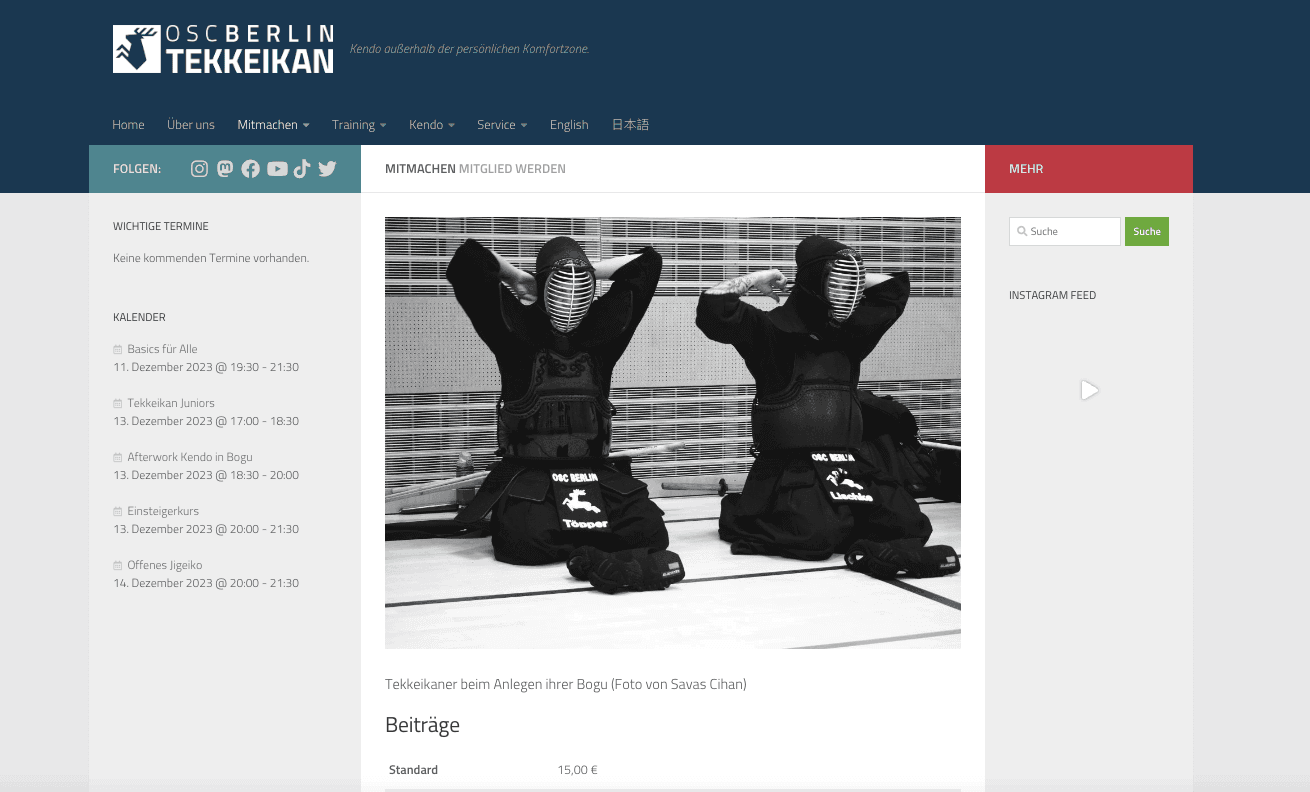
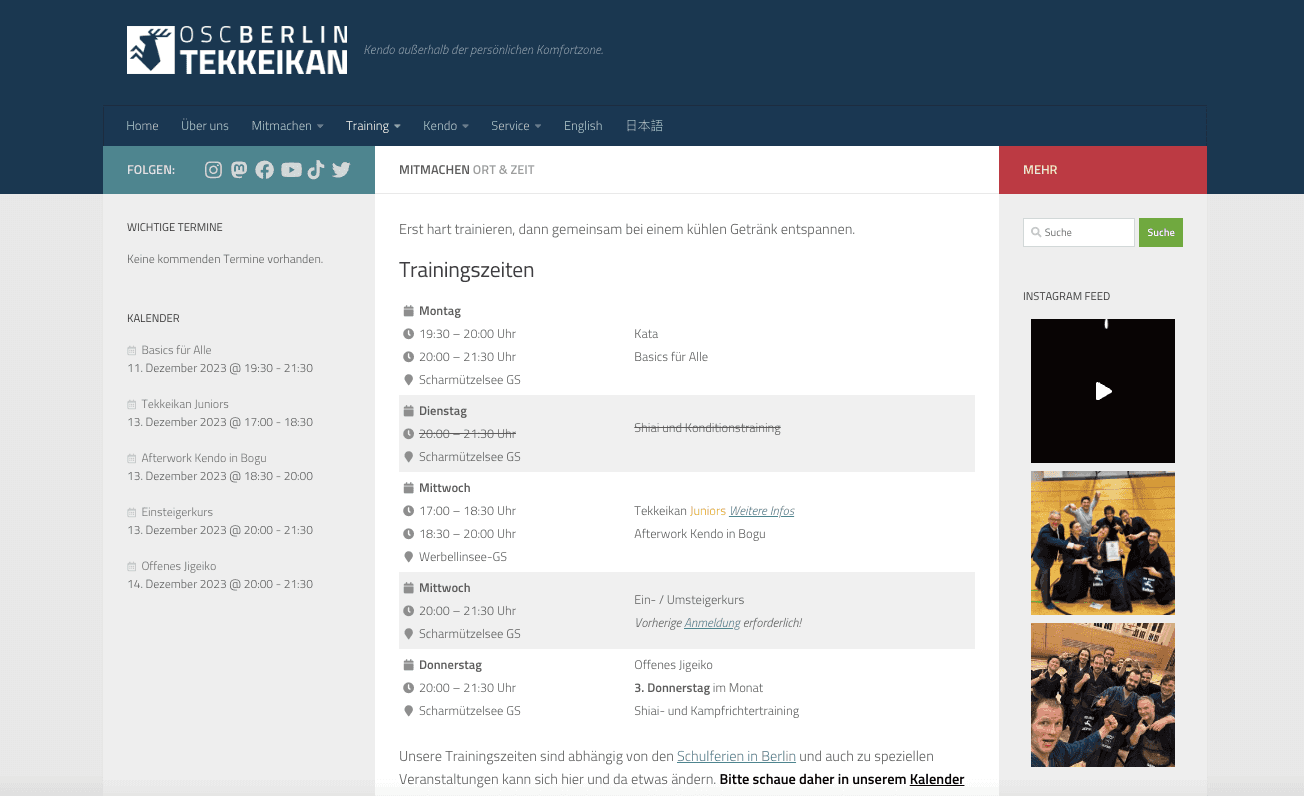
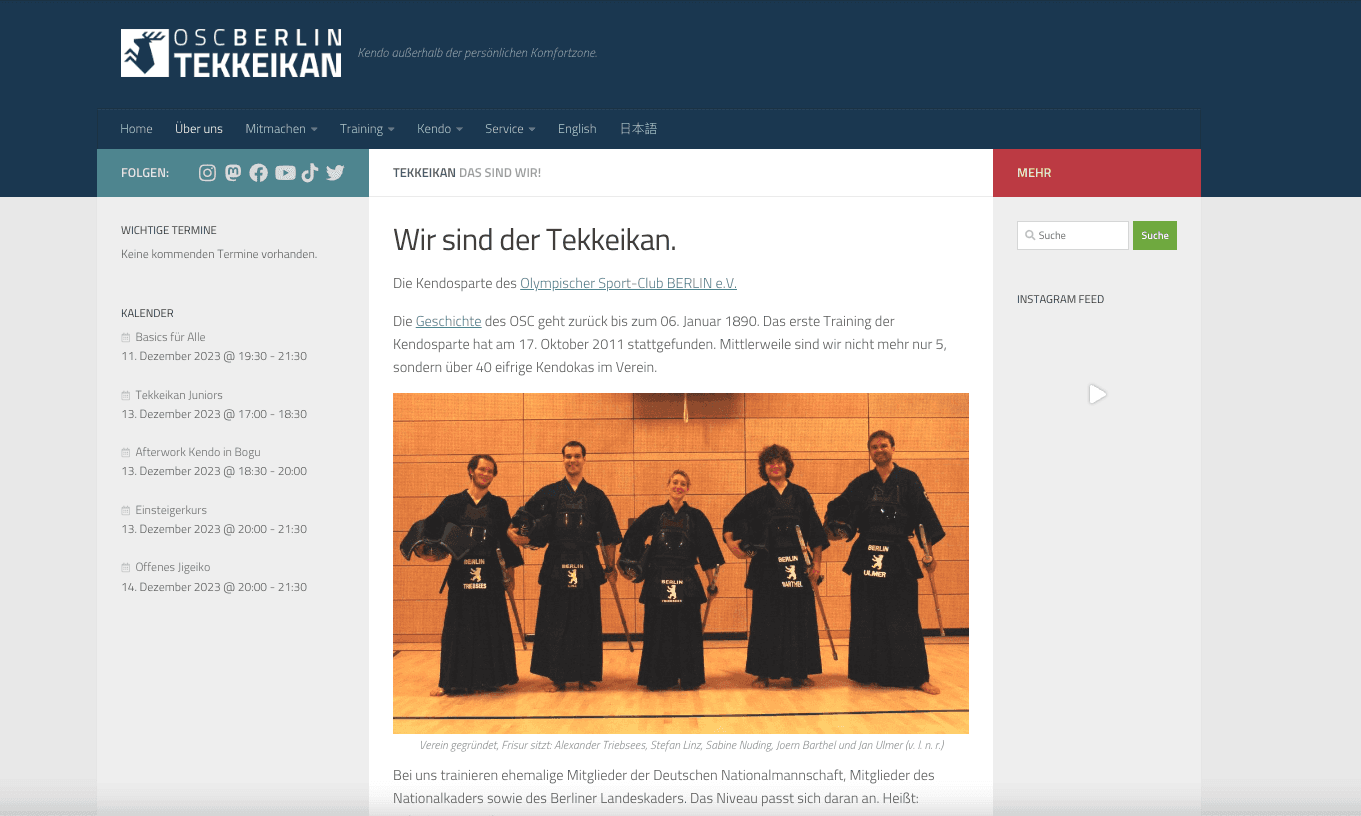
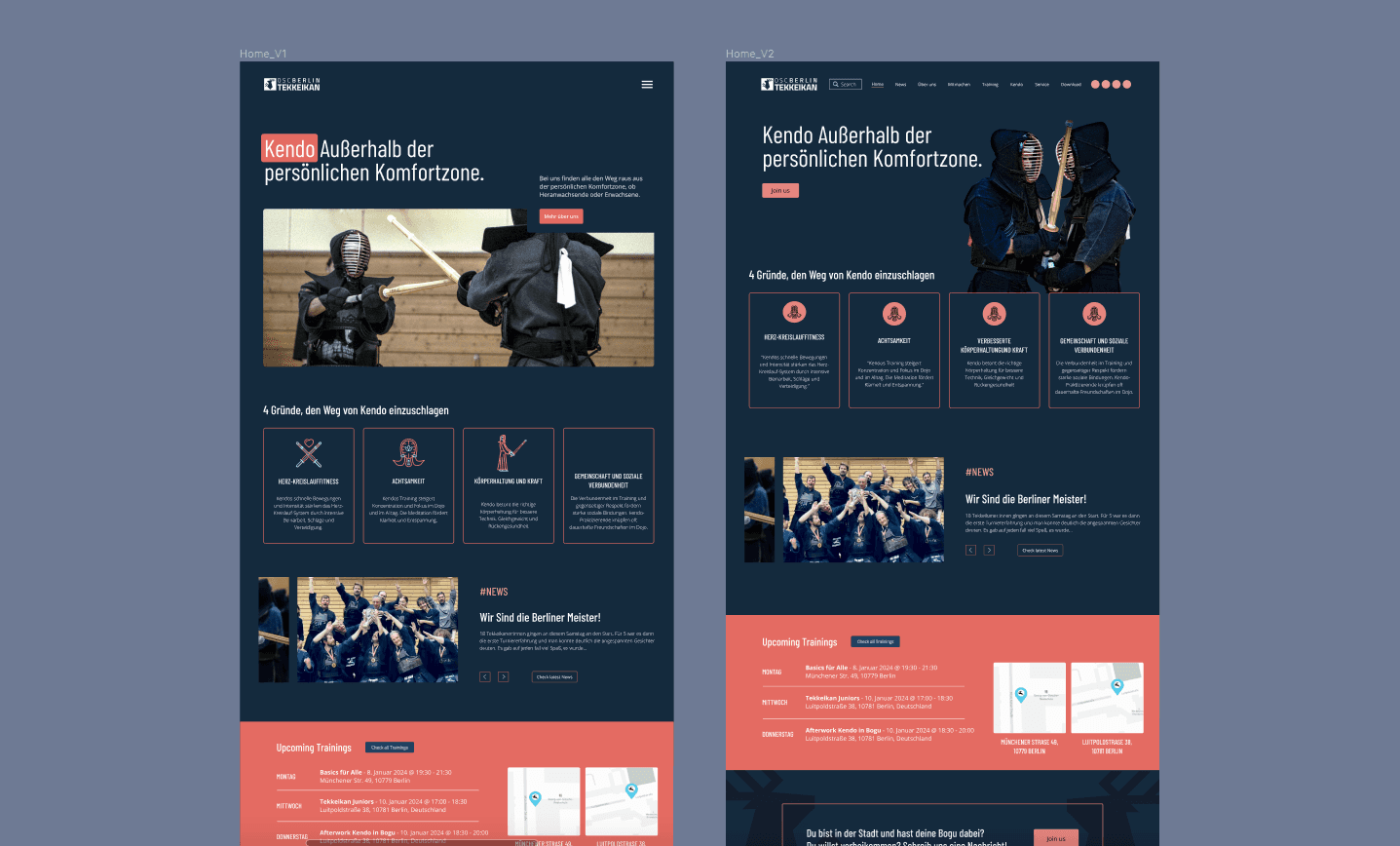
Tekkeikan Website
This is a study project worth sharing. I'm going take you through all the usual steps that you would expect a UX designer to know, so you won't mistake me for a rogue AI trying to take over the design world.
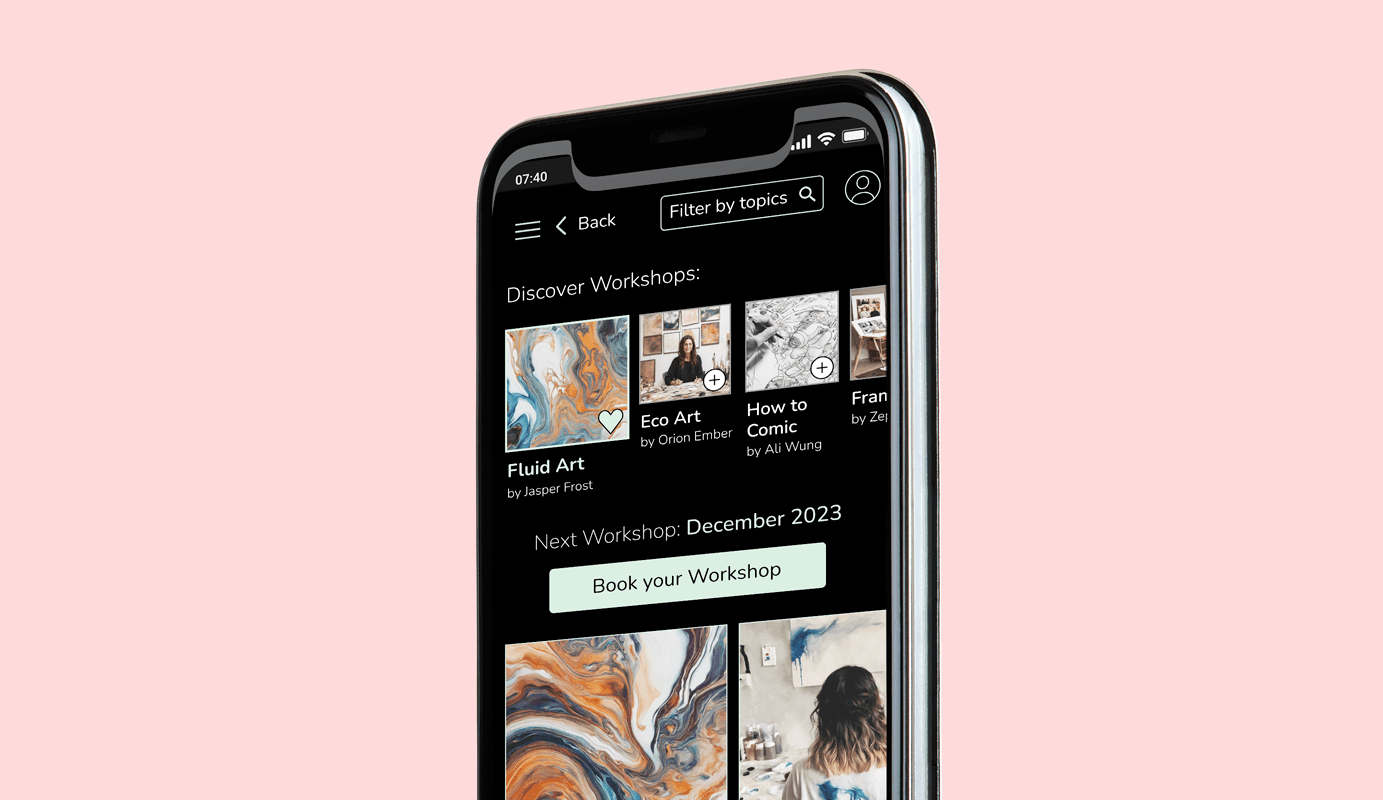
ART.BE is an app designed for artists and art lovers living in Berlin. It serves as a platform to connect these two groups through exhibitions, workshops, and open studio events.
September - November 2023
UX and UI, designing the app from conception to delivery.
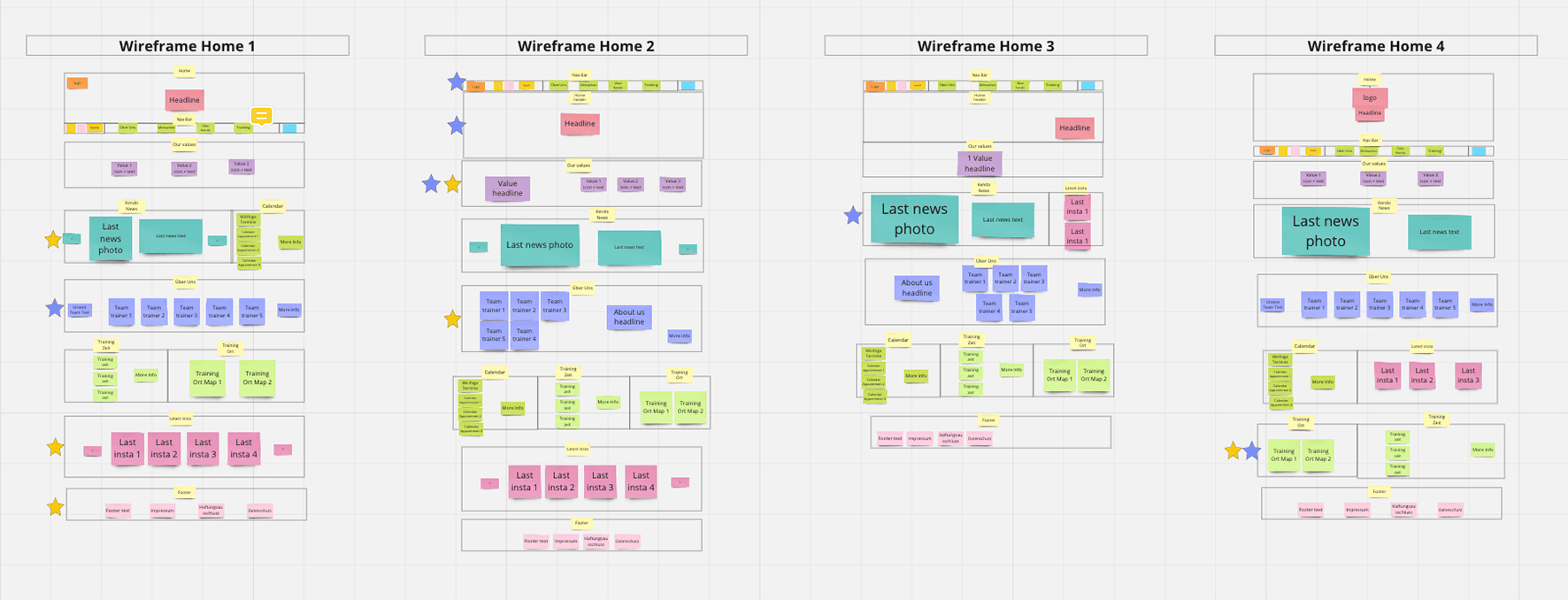
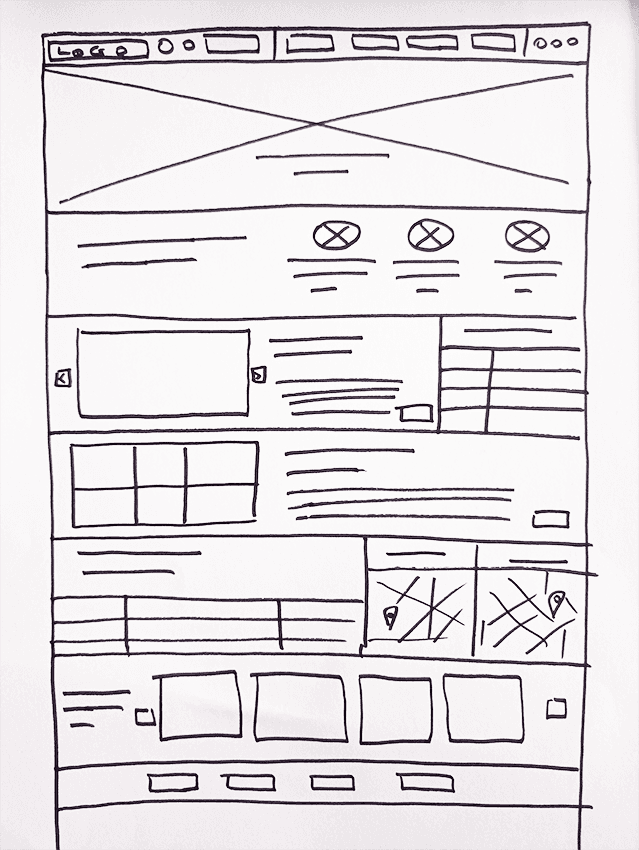
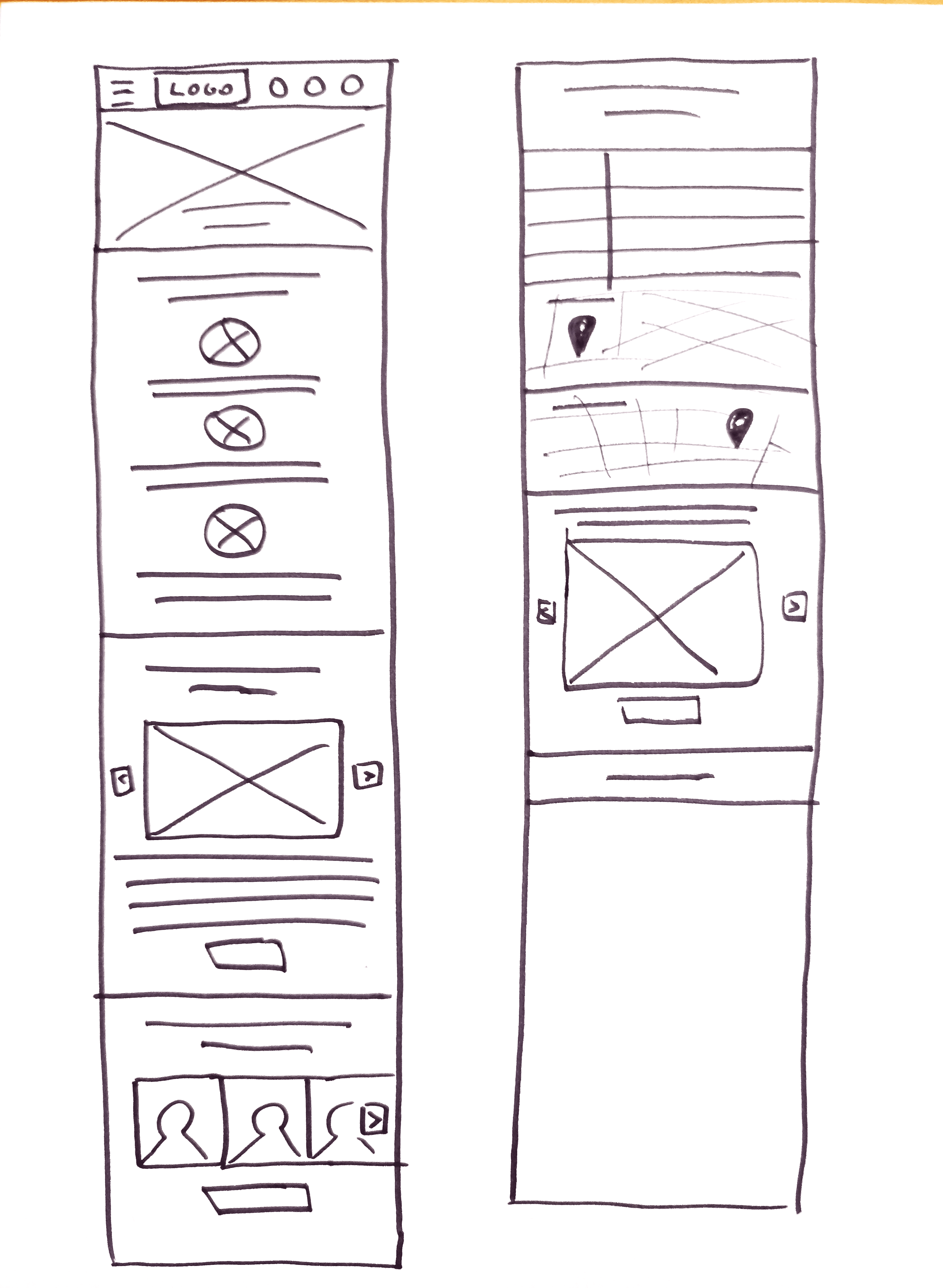
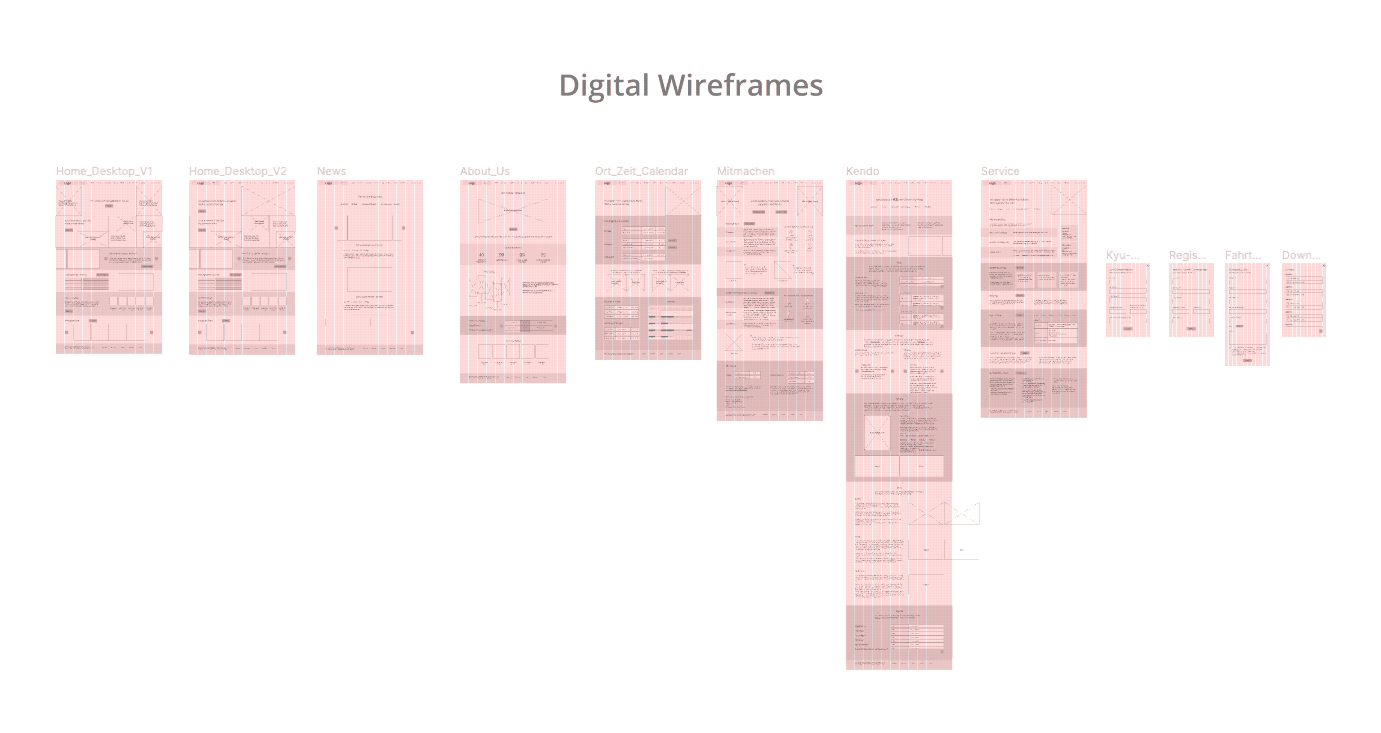
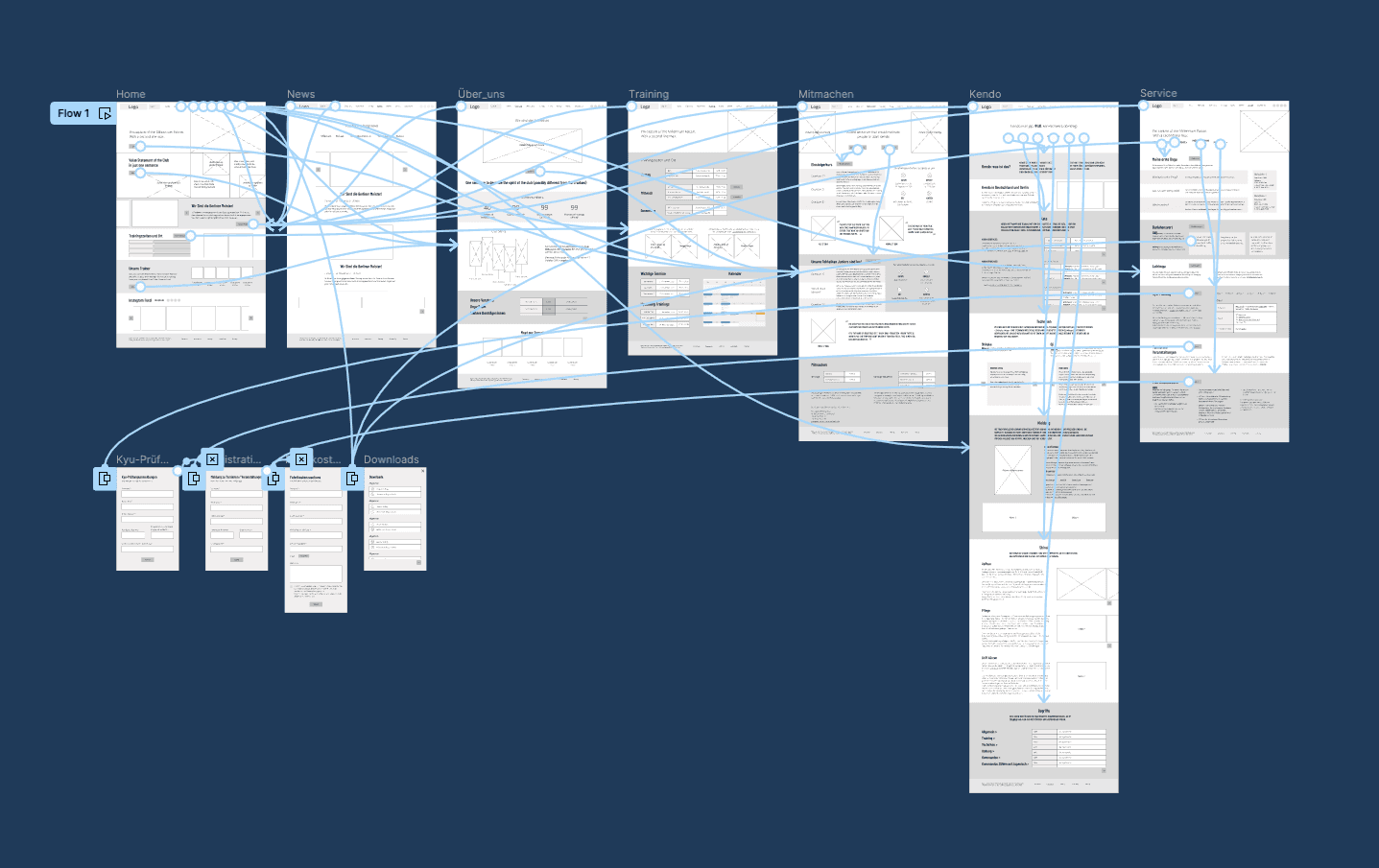
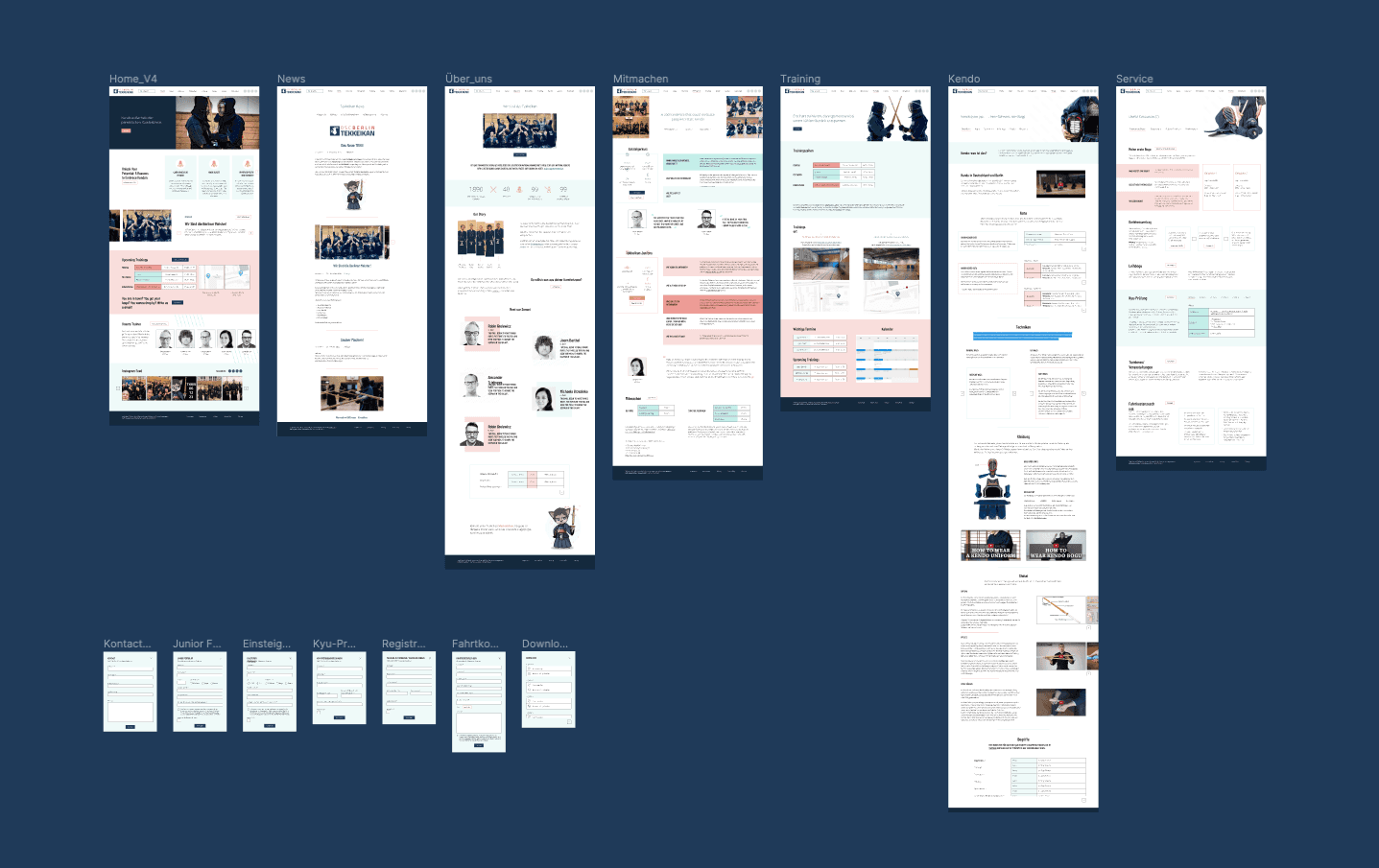
Interviewing users for research, crafting paper and digital wireframing, low and high-fidelity prototyping, conducting two usability studies, initiating testing on accessibility, and iterating on designs.
What I learned
This project gave me the opportunity to collaborate closely with web developers, allowing me to gain a deeper understanding of their perspective on various design principles. Despite the numerous iterations involved, I maintained confidence in the process, knowing that the final result would be improved – and indeed it was. Once again, I was able to practice keeping the user at the forefront of my considerations.