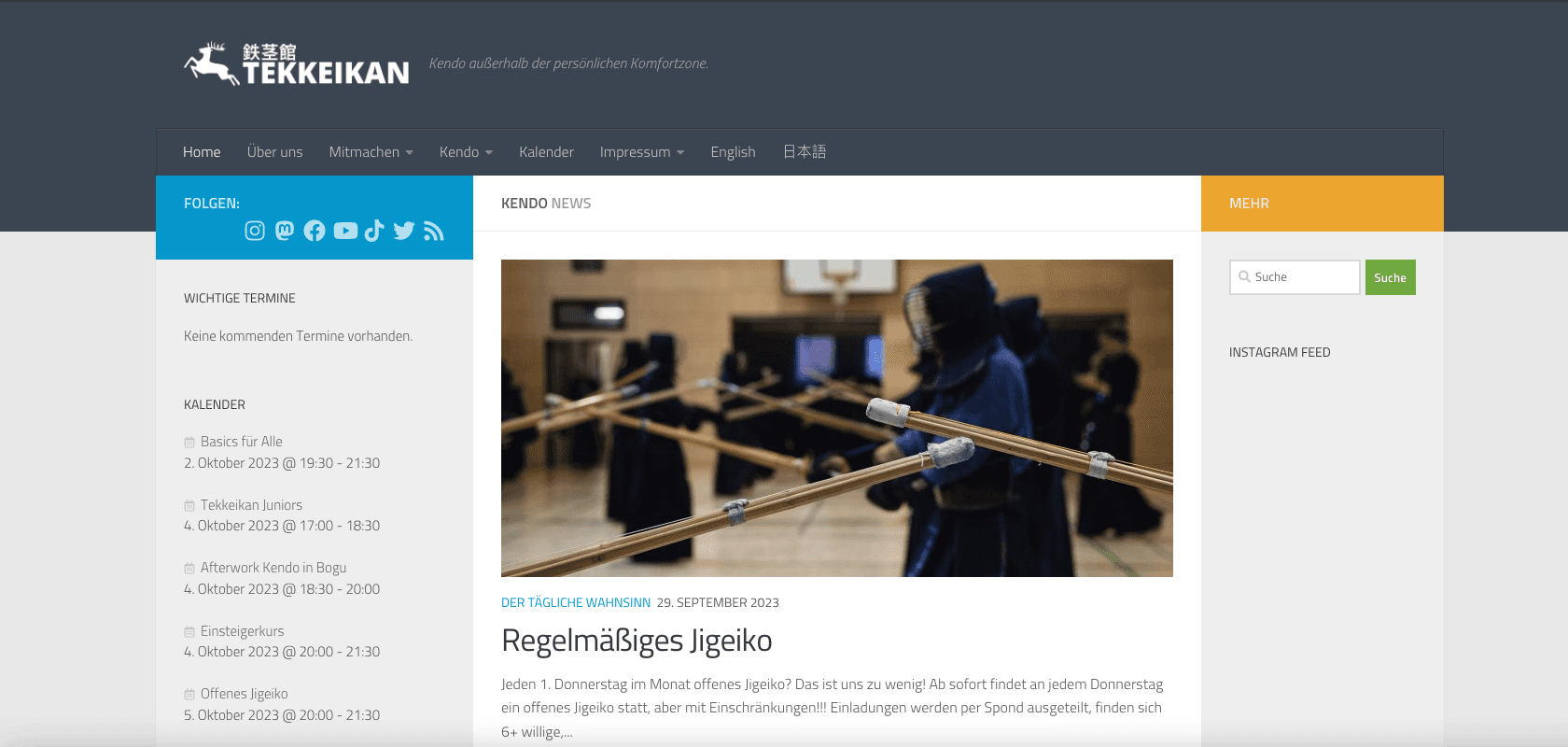
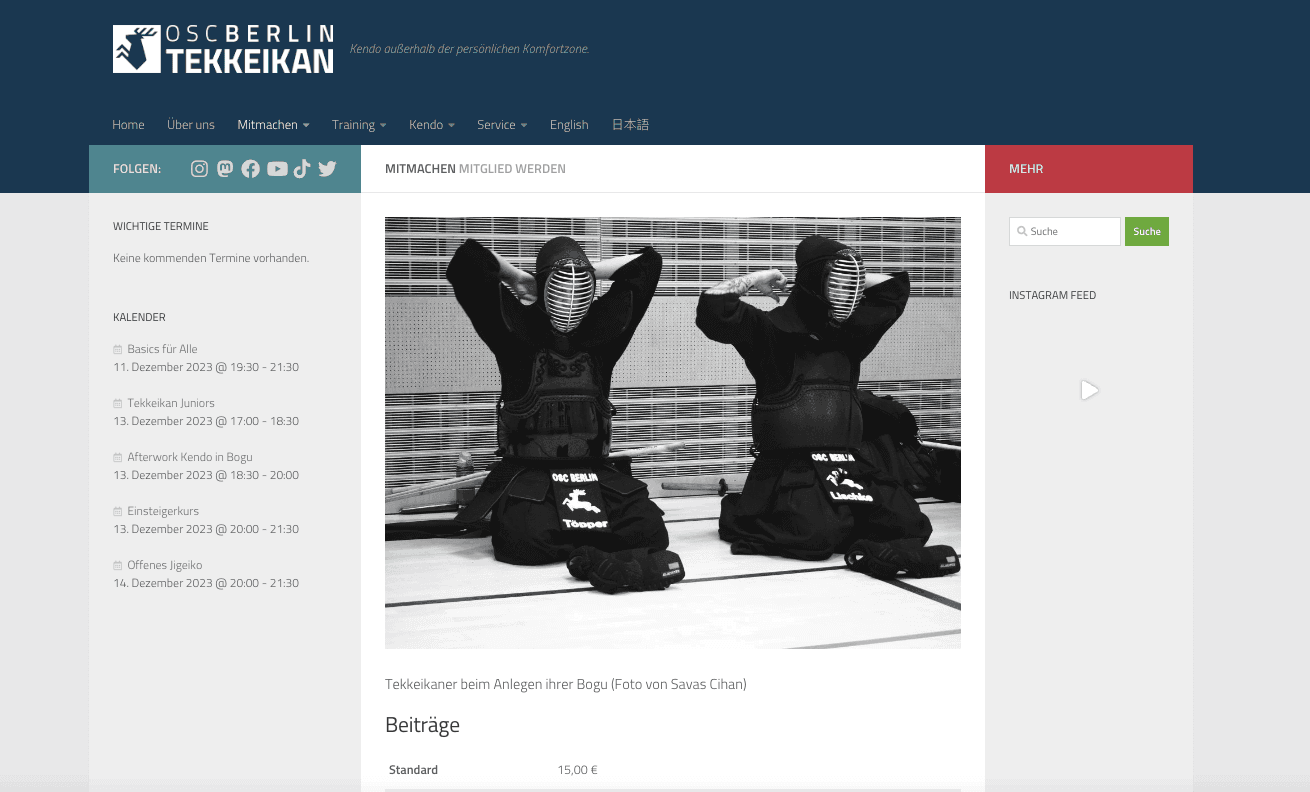
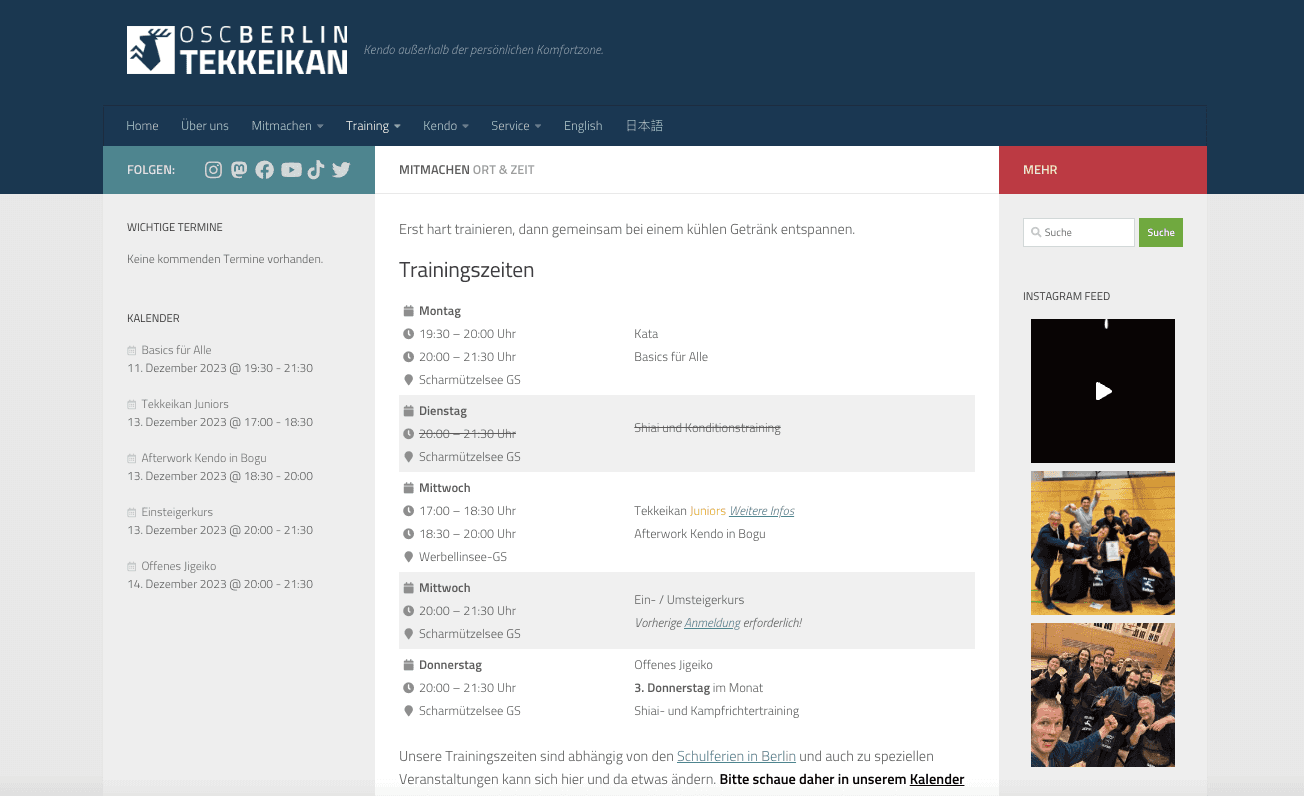
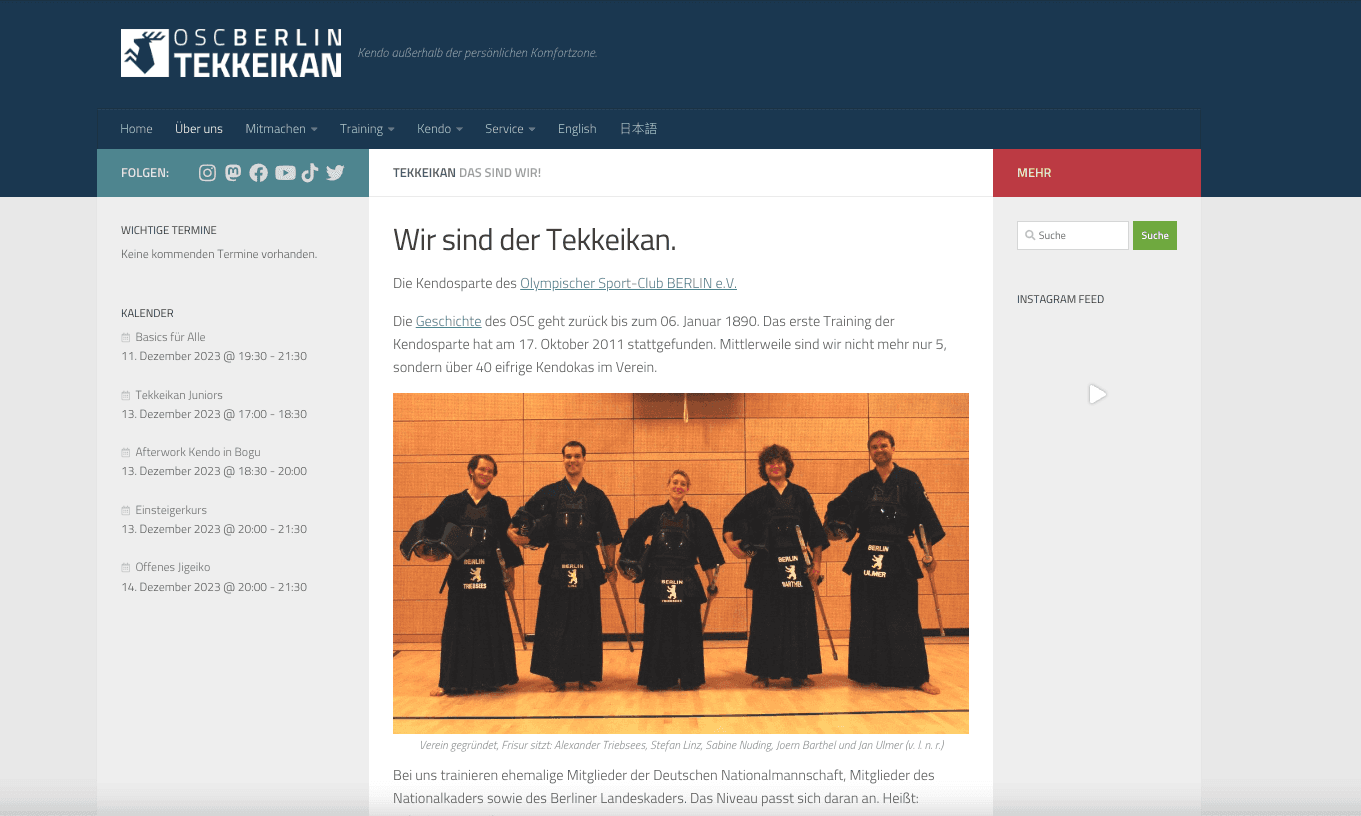
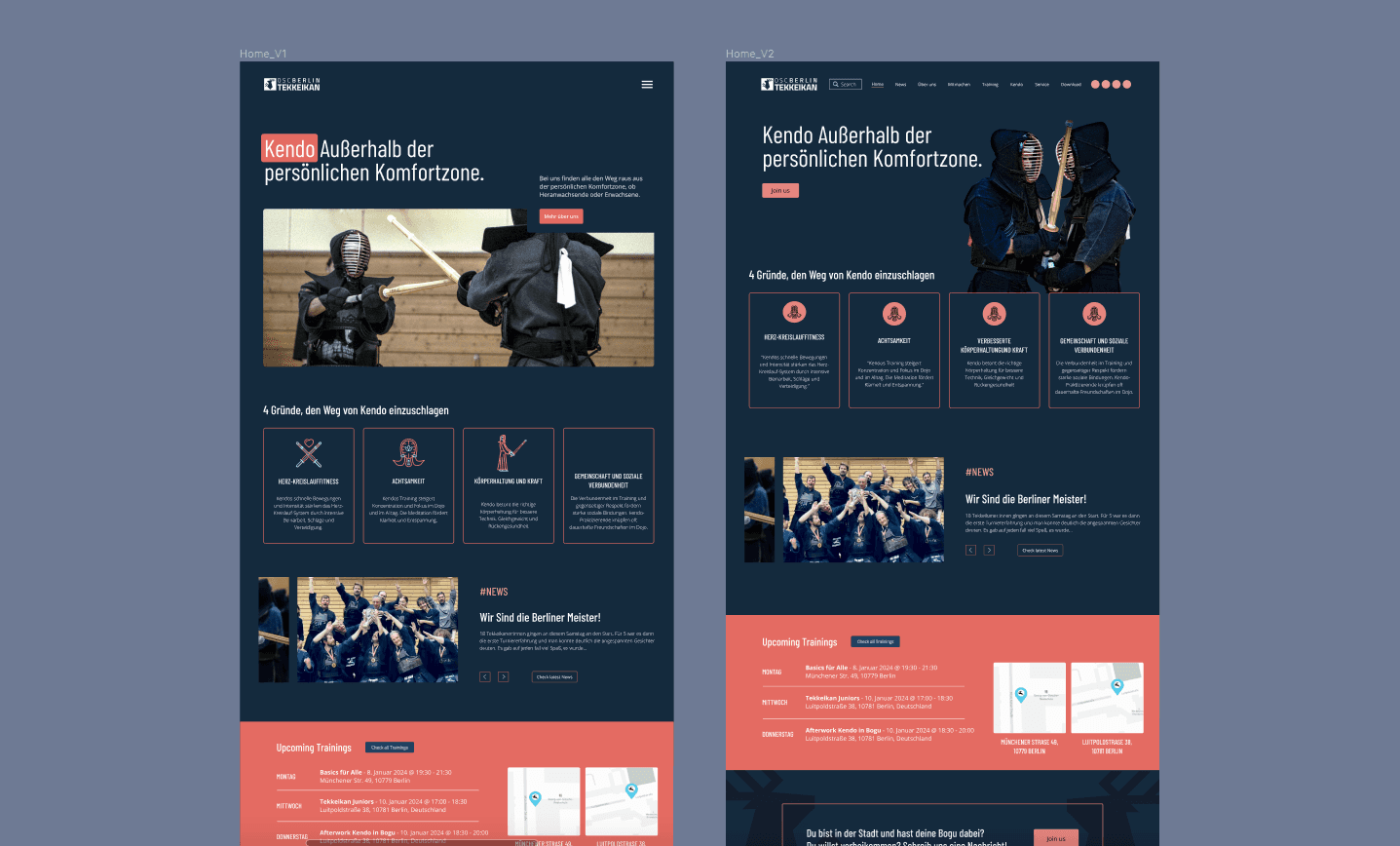
Tekkeikan Website
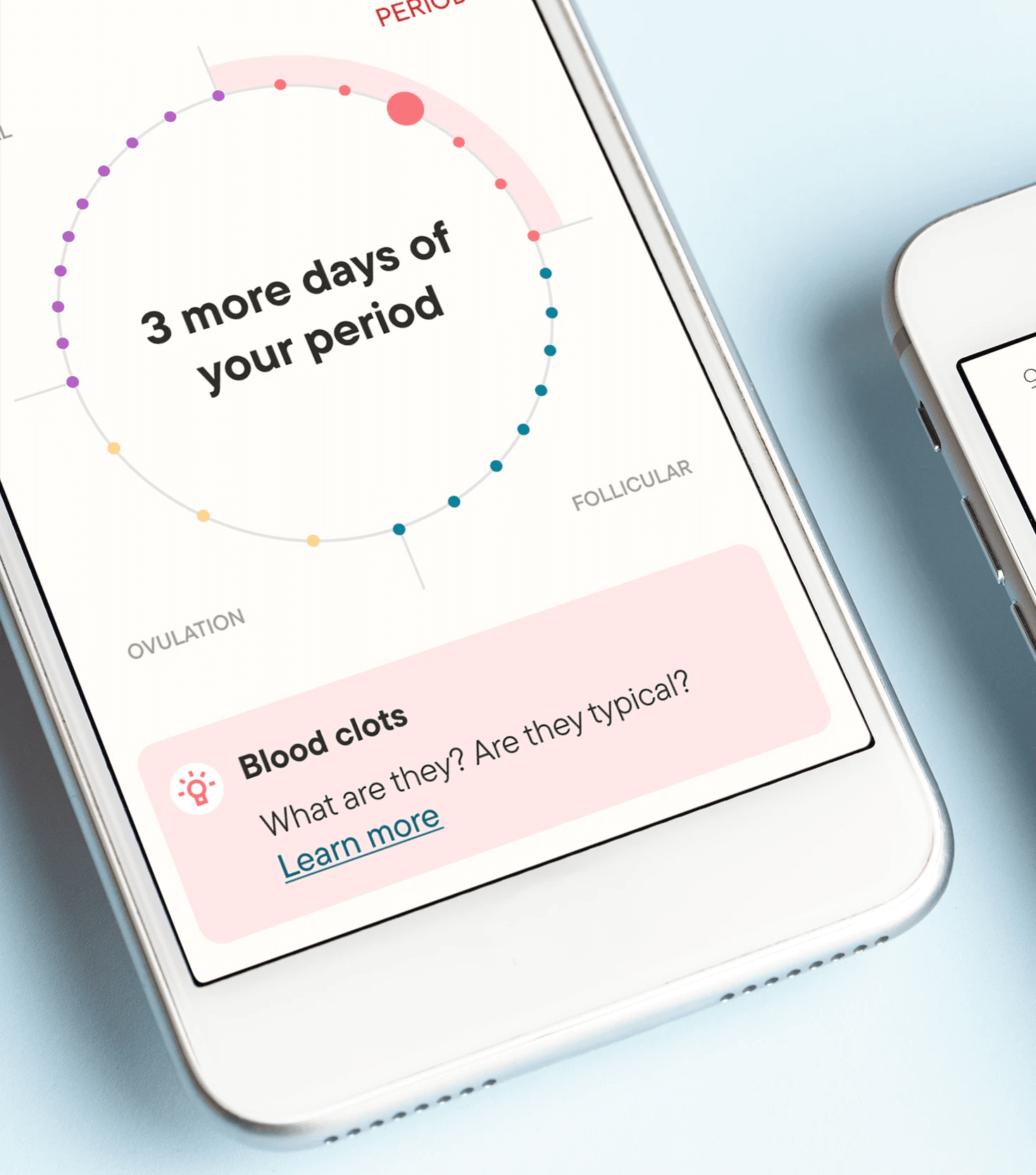
For this project, I focused on Clue, a period tracker I use myself. Clue is much more than that, but despite its regular use, it took some time for me to fully grasp its capabilities. As a UX designer, I saw an opportunity to apply UX and UI design principles and improve Clue’s Onboarding process.
Clue is an app dedicated to people that want to track their period, fertility and learn more about how their bodies work.
February - April 2024
UX and UI, from wireframing to prototyping of the Onboarding screens.
Competitive audit, user research, low
and high-fidelity prototyping, usability studies, and iterating on designs.
What I learned
This project gave me the opportunity to collaborate closely with web developers, allowing me to gain a deeper understanding of their perspective on various design principles. Despite the numerous iterations involved, I maintained confidence in the process, knowing that the final result would be improved – and indeed it was. Once again, I was able to practice keeping the user at the forefront of my considerations.